Added a new functionality theme for those that do not want to implement the steps in the tutorial themselves or do not have membership in the site. Click on the screenshot below to see further details and a link to the live demo.
Search Results for: image
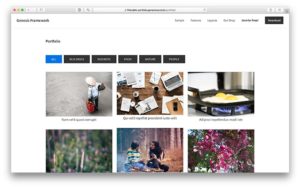
Filterable Portfolio in Genesis using Isotope
Theme version of this tutorial can be purchased from here. This tutorial provides the steps to set up a filterable portfolio in Genesis using Isotope. All the posts of the portfolio custom post type (CPT) will be set to appear on the CPT’s archive in a Masonry grid with a portfolio category filters row. Clicking […]
How to show Tagline in the title area in Genesis
Looking to display the site description text below the site title in your Genesis site’s header? Chances are, it is present in the HTML markup but hidden via CSS. For example, in Genesis Sample 2.6.0 locate .site-description, .wp-custom-logo .site-title { border: 0; clip: rect(0, 0, 0, 0); height: 1px; overflow: hidden; position: absolute !important; width: […]
Filterable Portfolio using Isotope in Genesis
A customized Genesis Sample (v 2.6.0) with posts on the Portfolio CPT archive appearing in a Masonry grid filterable by Portfolio Categories.
How to add Entry Meta on single Posts in Essence Pro
In Genesis Facebook group a user asks: Hey, can anyone share how I can add the usual tags and categories below each post using Essence Pro? Single posts of Essence Pro display post meta having categories, byline and other info below the title inside the page header. The entry footer that shows posts categories and […]
Custom Genesis Search Template to show Results in a List
This tutorial provides the steps to display results on search pages in Genesis in a simple unordered list of linked titles. We shall copy search.php from parent Genesis into the child theme and add the code that adds opening unordered list tag above the entries changes `article` element for .entry to `li` adds closing unordered […]
Horizontal Opt-in Form below Site Header in Genesis Sample
This is an updated version of Horizontal Opt-in Form in Genesis using eNews Extended plugin and Flexbox for Genesis Sample 2.6.0. Step 1 Install and activate Genesis eNews Extended plugin. Step 2 Add the following in Genesis Sample’s functions.php: // Registers `horizontal-opt-in` widget area. genesis_register_widget_area( array( ‘id’ => ‘horizontal-opt-in’, ‘name’ => __( ‘Horizontal Opt-in’, ‘text-domain’ […]
How to move the secondary nav menu below site header in Genesis Sample
This tutorial provides the steps to move a menu assigned to the Secondary Navigation location from the footer to below site header in Genesis Sample 2.6.0. Step 1 Edit Genesis Sample’s functions.php. a) Change the label for the secondary menu location from Footer Menu to Secondary Navigation. i.e., change // Renames primary and secondary navigation […]
How to add Parallax effect to Header Hero in Essence Pro
Updated on 26 May 2022 This tutorial provides the steps to load Jarallax javascript and apply it on Header Hero in Essence Pro for parallax scrolling effect on the header hero image. Tested in Essence Pro 1.5.1. Step 1 Upload jarallax.min.js to Essence Pro’s js directory. Step 2 Edit functions.php. a) Inside essence_enqueue_scripts_styles(), above wp_enqueue_script( […]
How to add Simple Social Icons to Nav Menu in Showcase Pro
In the members-only forum, a user asked: Hello Sridhar, I would like to know how to add simple social icons to the far right-hand side of Showcase Pro’s header. I have seen a few tutorials for different themes, but I don’t know how to get it in Showcase. Thank you! This tutorial provides the steps […]






Recent Comments