In the members-only forum, a user asked: Hello Sridhar, I would like to know how to add simple social icons to the far right-hand side of Showcase Pro’s header. I have seen a few tutorials for different themes, but I don’t know how to get it in Showcase. Thank you! This tutorial provides the steps […]
simple social icons
How to add Simple Social Icons to Infinity Pro’s header
In the members-only forum, a user asked: Hello Sridhar, I was wondering how to add simple social icons to the far right-hand side of Infinity Pro’s header ? I would like them to be responsive for mobile devices. I’m guessing this can somehow be done by re-enabling the header right widget area. Thank you, We […]
How to add Simple Social Icons in Altitude Pro’s Header
In the comments section of Adding Simple Social Icons to Navigation bar in Genesis, a user asked: I love this tutorial and have it working well. But I was wondering if there was a way to keep the social icons always showing even on mobile (versus having the user click the mobile menu icon to […]
How to add Phone and Snapchat icons in Simple Social Icons widget
In the comments section of How to replace, reorder and add new icons in Simple Social Icons a user asked: Hi Sridhar, I’m having trouble displaying the icon for snapchat and the phone. I enqueued the most recent version of font awesome but I’m only getting a square where the icon should be. Any ideas? […]
CSS for matching Simple Social Icons’ Background Color with their networks
Updated on January 13, 2017 Simple Social Icons Genesis plugin provides options for setting icons’ colors in its widget. However these colors apply to all the icons. We can add CSS to style individual social icons with matching colors as that of the network’s official logo/branding. Here’s the CSS: To view the full content, please […]
How to replace, reorder and add new icons in Simple Social Icons
Update on January 12, 2017 The tutorial no longer works with the latest version of the plugin. Follow the pages in the wiki here: https://github.com/copyblogger/simple-social-icons/wiki Simple Social Icons is a free WordPress plugin that adds a widget for displaying social networks (Twitter, Facebook etc.) icons. Widget includes useful options for setting icon size, border radius, […]
How to add a fixed bottom section in Genesis
Gary wants to know: How can I add a bottom section, that stays fixed, just like I see on the StudioPress demo pages .. such as on: http://my.studiopress.com/themes/genesis/#demo-full In this article I present the steps to register a custom ‘fixed bottom’ widget area and displaying the contents of widgets placed in this widget area and […]
Adding Simple Social Icons to Navigation bar in Genesis
In my previous post on this topic, I showed how a widget area can be added after the last list item in nav bar followed by populating this widget area with Social Media Widget plugin’s widget for showing social media icons. A couple of blog readers wrote that they are having difficulty in making it […]
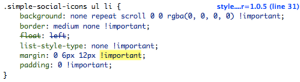
Taming the !important problem in Simple Social Icons
Problem Want to adjust the horizontal spacing between icons of a Simple Social Icons plugin’s widget output? “No problem, I have Firebug” you say. You inspect the icons and find that there’s a left and right margins of 6px each. So you proceed to write .simple-social-icons ul li { margin-left: 10px; margin-right: 10px; } in […]
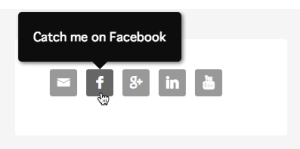
How to add tooltips to Simple Social Icons
Ben posted in StudioPress forum: I’m trying to get a custom tooltip to work on hover of the Facebook Simple Social Icons within the footer widget area. He tried using Zebra_Tooltips jQuery plugin for this. In this article I provide the steps to add tooltips to icons in a Simple Social Icons widget using Zebra_Tooltips […]



Recent Comments