In the members-only forum a user asks: Using Metro Pro for the first time and I’ve got everything looking great apart from the header. I need to replace the default 270×80 logo with a logo that’s 350×270 and placed centrally. I don’t need the widget area. Can you help please? thanks very much We can […]
Metro Pro
How to display After Entry widget area on Pages in Metro Pro
By default widgets placed in After Entry widget area will be shown only on single Posts in Metro Pro. To make these appear on static Pages in addition to single Posts, in functions.php change This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the […]
How to add Magazine Pro’s mobile responsive menu in Metro Pro
Tyy asked, I would like to know how to create a mobile menu for Metro Pro that is just like the mobile menu on Magazine Pro In this tutorial I show how a mobile responsive menu can be added in Metro Pro using the code from Magazine Pro. Versions of the child themes used: Metro […]
How to add a full/wide header in Metro Pro
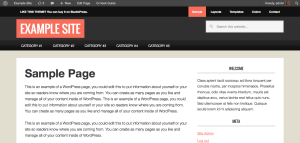
Updated on October 16, 2015 In the past I showed how a wide header can be added in Lifestyle Pro and Agency Pro Genesis child themes. The same method can be applied in Metro Pro. Before: After: Step 1 Upload your desired header image to your Media library. Recommended width is 1068px. Height can be […]
How to disable Backstretch in Metro Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to remove background splash in Agency Pro and Metro Pro
In Agency Pro and Metro Pro when a background image has been set via Appearance > Background, as the various pages are navigated to in the site, the background image will fade in with a splash. If you would like to disable this effect, edit js/backstretch-set.js and change
How to get rid of Footer widgets on static Pages in Metro Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to make Metro Pro’s widget titles look similar to those in classic Metro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Full width header and navigation in Metro Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Adding a responsive logo in Metro Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.







Recent Comments