Essence Pro‘s (v1.5.1) entry header shows categories, date and author info in the entry meta by default. If you would like to remove all the info other than categories, simply edit Essence Pro’s functions.php, locate the essence_modify_post_info function (around L412) and replace with Before: After:
Essence Pro
How to change the After Content Featured flexible widget area into a normal widget area in Essence Pro
Widgets placed in After Content Featured widget area when using Essence Pro (tested in v1.5.1) appear in columns or other layouts depending on the number of widgets. The line of code responsible for this is: in Essence Pro’s functions.php (around L538). If you are looking to have the widgets behave “normally” so they stack one […]
Adding Social Icons in Essence Pro’s Header
This members-only tutorial provides the steps to register a custom “Next to Search” widget area and position it to the right of search in Essence Pro’s site header. Widgets placed in this widget area like social icons, for example, will then appear in the header. Step 1 Register the next-to-search widget area. In Essence Pro’s […]
Category-specific Header Hero images in Essence Pro
Update on March 27, 2020: Added a functionality plugin for this in case you prefer not editing the child theme files. This members-only premium tutorial provides the steps to be able to associate an image for taxonomies in your WordPress site and if present, show it as the header hero background image in Essence Pro. […]
Logo at the left and Nav Menu at the right in Essence Pro
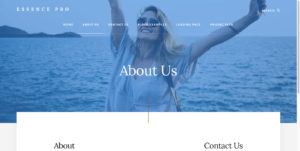
This members-only tutorial provides the steps to customize Essence Pro to have a logo image appear at the left and navigation menu at the right in the site header. 1201px and above 1200px and below Tested in Essence Pro 1.3.0. Step 1 Let’s remove the search from the header. In /wp-content/themes/essence-pro/lib/header-functions.php, comment out the following: […]
How to remove the background gradient for header hero in Essence Pro
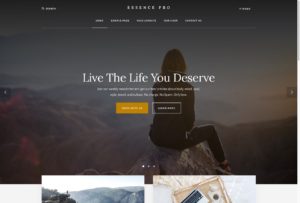
Header Hero section of Essence Pro has a dark gradient on top of the image so that text is readable. Before: If you are looking to remove this gradient possibly because you want to use your own “dark” background image simply edit /wp-content/themes/essence-pro/lib/header-functions.php and change to After:
SEO Slider in Essence Pro
This members-only tutorial provides the steps to replace the front page hero’s background cover image with a slider, powered by SEO Slider in Essence Pro. Each slide’s content will be set to appear centered on the corresponding slide image. Tested in Essence Pro 1.1.0. Step 1 Install and activate SEO Slider. Go to Silders > […]
How to add Background Color option in the Customizer for Header in Essence Pro
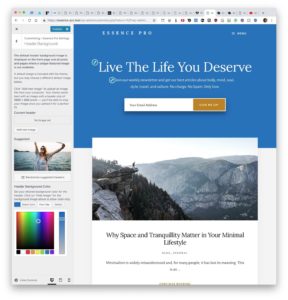
This members-only tutorial provides the steps to add a color option in the Customizer for Header background in Essence Pro. Tested in Essence Pro 1.1.0. Step 1 Edit lib/customizer/customize.php. Replace $wp_customize->add_section( ‘header_image’, array( ‘title’ => __( ‘Header Background Image’, ‘essence-pro’ ), ‘description’ => sprintf( ‘<p><strong>%1$s</strong></p><p>%2$s</p>’, __( ‘The default header background image is displayed on the […]
[Functionality Theme] Essence Pro Page Header in Genesis Sample
The latest addition to the functionality themes’ store is Genesis Sample 2.6.0 customized with page header code from the new Essence Pro. More Info
How to add Entry Meta on single Posts in Essence Pro
In Genesis Facebook group a user asks: Hey, can anyone share how I can add the usual tags and categories below each post using Essence Pro? Single posts of Essence Pro display post meta having categories, byline and other info below the title inside the page header. The entry footer that shows posts categories and […]








Recent Comments