Looking to display the site description text below the site title in your Genesis site’s header? Chances are, it is present in the HTML markup but hidden via CSS. For example, in Genesis Sample 2.6.0 locate .site-description, .wp-custom-logo .site-title { border: 0; clip: rect(0, 0, 0, 0); height: 1px; overflow: hidden; position: absolute !important; width: […]
How to add Entry Meta on single Posts in Essence Pro
In Genesis Facebook group a user asks: Hey, can anyone share how I can add the usual tags and categories below each post using Essence Pro? Single posts of Essence Pro display post meta having categories, byline and other info below the title inside the page header. The entry footer that shows posts categories and […]
Custom Genesis Search Template to show Results in a List
This tutorial provides the steps to display results on search pages in Genesis in a simple unordered list of linked titles. We shall copy search.php from parent Genesis into the child theme and add the code that adds opening unordered list tag above the entries changes `article` element for .entry to `li` adds closing unordered […]
Genesis Sample Sass and JS Gulp Workflow
I have put together a task runner for Genesis Sample 2.6.0 yesterday based on Christoph Herr’s work. Check it out on Github This is for those that develop custom sites using the Genesis framework with Genesis Sample 2.6.0 on their localhost and want to use Sass (style.css split into partial .scss files) with a finer […]
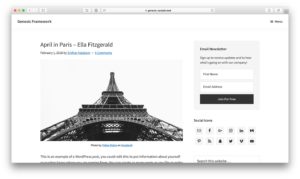
Horizontal Opt-in Form below Site Header in Genesis Sample
This is an updated version of Horizontal Opt-in Form in Genesis using eNews Extended plugin and Flexbox for Genesis Sample 2.6.0. Step 1 Install and activate Genesis eNews Extended plugin. Step 2 Add the following in Genesis Sample’s functions.php: // Registers `horizontal-opt-in` widget area. genesis_register_widget_area( array( ‘id’ => ‘horizontal-opt-in’, ‘name’ => __( ‘Horizontal Opt-in’, ‘text-domain’ […]
How to move the secondary nav menu below site header in Genesis Sample
This tutorial provides the steps to move a menu assigned to the Secondary Navigation location from the footer to below site header in Genesis Sample 2.6.0. Step 1 Edit Genesis Sample’s functions.php. a) Change the label for the secondary menu location from Footer Menu to Secondary Navigation. i.e., change // Renames primary and secondary navigation […]
How to add Parallax effect to Header Hero in Essence Pro
Updated on 26 May 2022 This tutorial provides the steps to load Jarallax javascript and apply it on Header Hero in Essence Pro for parallax scrolling effect on the header hero image. Tested in Essence Pro 1.5.1. Step 1 Upload jarallax.min.js to Essence Pro’s js directory. Step 2 Edit functions.php. a) Inside essence_enqueue_scripts_styles(), above wp_enqueue_script( […]
Genesis Sample Sass
Christoph Herr has a modular starter Genesis child theme with Sass partials called Prometheus. I have taken just the Sass part from Prometheus, simplified it a bit and added a couple of partials for homepage and custom CSS. So if you are looking for Sass version of Genesis Sample 2.6.0’s style.css, click on the button […]
How to always show responsive menu in Genesis Sample
In Genesis Facebook group a user asks: Hi Everyone, Using Genesis Sample child theme and I want to always display the mobile navigational menu – even on desktop. I’m having a hard time finding a tutorial for that. Thanks! And the answer is to simply remove the relevant CSS in the 960px min-width media query. […]
How to turn Featured posts into a Carousel using Owl Carousel
In a Genesis customization task I completed today, the requirement was to display 4 posts output by Genesis Featured Posts widget. The posts should appear in 4 columns on the desktops and in 3 columns on mobiles with automatic sliding to the left to reveal the fourth post and sliding to the right again in […]







Recent Comments