In Genesis Facebook group a user asks: Hi Everyone, Using Genesis Sample child theme and I want to always display the mobile navigational menu – even on desktop. I’m having a hard time finding a tutorial for that. Thanks! And the answer is to simply remove the relevant CSS in the 960px min-width media query. […]
responsive menu
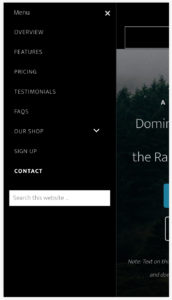
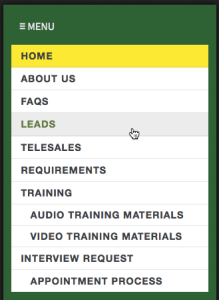
Off-canvas Slideout menu in Altitude Pro
In the comments section of Responsive menu inside an off-canvas side menu using Slideout.js in Genesis, a user asked: Looks great Sridhar! Would love to use this on a new project. I’m using Altitude Pro as my base theme and I can’t get it to work. Any tips? In this article, I share the steps […]
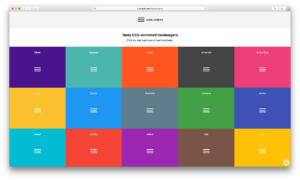
Animated Hamburger Menu Icon in Genesis
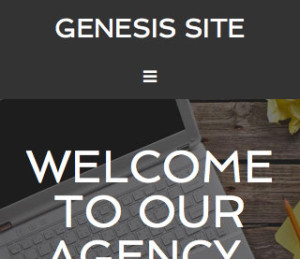
In Genesis (Genesis Sample, to be precise as well as most other child themes from StudioPress), tapping on the hamburger menu icon at smaller screen widths will toggle the responsive menu and the menu icon does not change i.e., remains a hamburger. It is possible to customize this such that tapping the mobile menu’s icon […]
How to make secondary navigation menu mobile responsive in Genesis
In the comments section of How to add a responsive mobile menu before footer in Focus Pro, a user asked: I need to add a menu similar to the one in this tutorial and doesn’t seem to be working with the current sample theme – I think it’s because the responsive code is different in […]
How to add News Pro’s mobile responsive menu in other Genesis themes
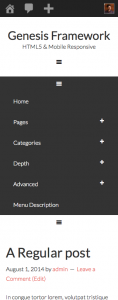
In this article I show how we can use the code for mobile responsive menus taken from News Pro and use it in other Genesis child themes. Genesis Sample theme is used for the purpose of this tutorial. The top level menus can be expanded by tapping on the + at their far right and […]
Changing the appearance of responsive hamburger menu icon when using Genesis Club Lite
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to make Header menu in Genesis mobile responsive similar to that in Beautiful Pro
Update: Current latest version of this tutorial is here. A user asked in ‘Genesis WordPress’ Facebook group: Sridhar – or anyone else – does someone have a code snippet I can use to change the way the navigation displays on the Agency theme on smaller screens – I like the look of the nav for […]
How to add a responsive mobile menu in any Builder theme
The recent iThemes Builder themes like Reddinger come with a nice mobile responsive menu built in. We can use the code in such themes in other Builder themes that do not have the mobile menu. In this article I will list the steps to use Reddinger’s mobile menu in Avail’s child theme. Desktop view: Mobile […]







Recent Comments