Update on October 13, 2017: Click here to go to the updated version of this tutorial. Beaver Builder is a pretty good plugin for easily creating content rows for Pages via drag and drop. In this article I share a modification of code from Front Page Template for Full Width Sections in Genesis tutorial for […]
Genesis
Animated Search form in Minimum Pro
This article covers implementing How to set up animated Search form in Genesis tutorial in Minimum Pro. We are going to unregister Header Right widget area and position Primary navigation menu in its place by moving it from genesis_after_header to genesis_header. Step 1 In functions.php replace This file contains hidden or bidirectional Unicode text that […]
[Video] How to display entries in columns in Genesis
A user asked, I’m trying to add a column grid of the 8 latest portfolio items to my front page (amongst other content) by adding code tin front-page.php. Each item should show the featured image, title and excerpt. I need to keep the standard loop in tact to display the introductory content but just add […]
CSS for matching Simple Social Icons’ Background Color with their networks
Updated on January 13, 2017 Simple Social Icons Genesis plugin provides options for setting icons’ colors in its widget. However these colors apply to all the icons. We can add CSS to style individual social icons with matching colors as that of the network’s official logo/branding. Here’s the CSS: To view the full content, please […]
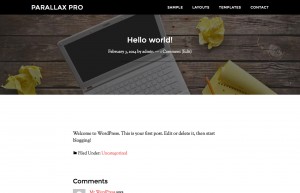
How to add a Featured Image Background Parallax section on single Posts in Parallax Pro
This tutorial provides details on displaying Post Title and Post Info on Featured Image below header with parallax effect on single Posts in Parallax Pro. For Posts that have a Featured image, the featured image will appear as the background for the section below header. For Posts that do not have a Featured image, a […]
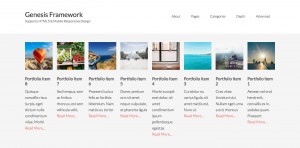
How to display Featured images Grid using Genesis Sandbox Featured Content Widget via a Shortcode
In the comments section of my A simple Portfolio Archive Grid in Genesis tutorial, Tom asked: I am trying to create a page template so that I can have the portfolio on a different page (no luck so far). Or is there a simpler way to accomplish this? There are several ways this can be […]
How to make Navigation be toggled by a hamburger MENU icon in Altitude Pro
A user asked, I would like to ask the following question with regard to the article http://sridharkatakam.com/how-to-slide-toggle-primary-navigation-in-altitude-pro/ How do I make the MENU toggle from right to left (or let’s say on the left of of the MENU icon)? For now looks like it’s only toggling at the top of the menu icon. In this […]
Full screen slideshow in Altitude Pro using Backstretch
In the comments section of How to replace Home Section 1’s background image with Backstretch slideshow in Parallax Pro article, a user asked: I used it on Altitude Pro also and changed “.home-section-1″ to “.front-page-1″ in backstretch-init.js and front-page.php. Awesome – thanks! One question: I used the background: linear-gradient… styling that comes with Altitude Pro […]
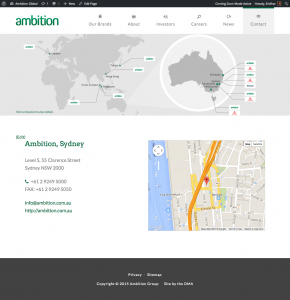
How to display ACF Pro’s Flexible Content data when clicking on hotspots of an image
In a recent PSD > WP project that I completed, the requirement for the Contact page was to display an image showing various locations below the navigation. When a visitor clicks on a location the corresponding contact details incl. a Google Map field’s value should be displayed below the image. In this article I share […]
How to make Featured images in Genesis Content Archives link to Full-size images opening in a Lightbox
In the members-only forum, a user asks: I need to make the featured images in posts on http://www.dunnandgone.com link to a lightbox showing the full-size image. I’ve attempted to make this work several times, and nothing has worked. Could you please post a tutorial for this? I would also like to link the photo banner […]







Recent Comments