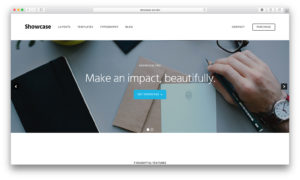
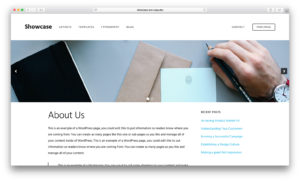
Looking to get rid of the dark overlay on hero images (appearing, for example, on static Pages with featured images) in Showcase Pro? Before: After: Simply locate .bg-primary:after, .bg-light-gray:after { content: ” “; display: block; position: absolute; top: 0; right: 0; bottom: 0; left: 0; z-index: 0; } .bg-primary:after { background: #1a1a1a; } in Showcase […]
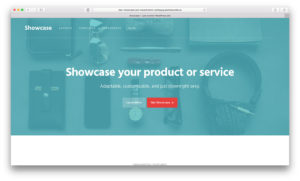
Showcase Pro
Utility Bar in Showcase Pro
This tutorial provides the steps to add a utility bar having two (left and right) widget areas above the fixed header in Showcase Pro. Screencast: Tested in Showcase Pro version 2.0.2 Step 1 Edit functions.php. a) Inside showcase_theme_setup(), below // Add previous and next post links after entry add_action( ‘genesis_entry_footer’, ‘genesis_prev_next_post_nav’ ); add To view […]
Soliloquy slider below header on Showcase Pro’s homepage
In the comments section of Soliloquy slider below header on Pages in Showcase Pro, a user asked: Is it possible to do this as well for the home page in Showcase? I’d like to have the header/menu fixed with the white background on all pages versus the sticky effect when you scroll. This tutorial provides […]
Soliloquy slider below header on Pages in Showcase Pro
This tutorial provides the steps to show different Soliloquy slider below the header on different static Pages in Showcase Pro. The difference between this and the earlier tutorial is that we are going to set the header to have a solid background color here and set a padding equal to the height of the fixed […]
Soliloquy slider on single Posts and static Pages in Showcase Pro
In the comments section of Full width Soliloquy slider in Showcase Pro tutorial, a user asked: How can I add Soliloquy to individual pages? In this tutorial, we shall add a checkbox in the WordPress editor which when ticked, will display a number field in which Soliloquy slider’s ID can be entered and then the […]
How to set up an alternate logo in Showcase Pro’s front page
In my tutorial requests Trello board, a user asked: … Please could you write a tutorial for using an alternative logo in the full size header on the home page in the updated Showcase Pro. I need to use a reversed logo over the hero image. Thank you. Claire When title text is used in […]
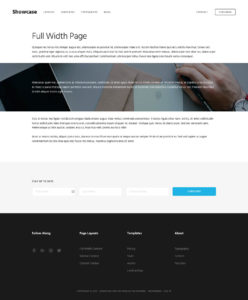
Full Width Page Template in Showcase Pro
In my Tutorial Requests Trello board, a user asked: Hi, I love this tutorial and have implemented this on Infinity Pro theme with no issues. I was wondering if you can do the same tutorial for the new Showcase Pro theme? Thank you. https://sridharkatakam.com/set-custom-page-template-full-width-content-digital-pro/ In this tutorial, we are going to create a custom Page […]
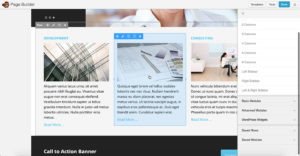
How to make a specific section in Genesis editable via Beaver Builder
Updated on September 16, 2016 In Genesis Facebook group a user asked: I have an Executive Pro/Beaver Builder/client question for you, to see if this is possible. I haven’t used Beaver Builder. I just hand-code my CSS. The client wants to be able to do this themselves. This is in the home-top widget of Executive […]
How to replace Front Page Hero image in Showcase Pro with rotating images using Backstretch and Soliloquy
In this tutorial we shall set up background slideshow for front page hero section of Showcase Pro using Backstretch and Soliloquy. Live Demo Step 1 Install and activate Soliloquy (free lite or the premium one) plugin. Create a slider named Home and upload/select the desired background images. Since we are going to just use it […]
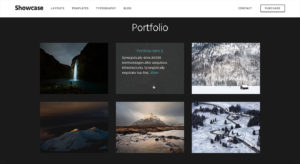
Portfolio Grid on Showcase Pro’s Front Page with Title and Excerpt on Hover
Updated on May 26, 2017 In the past, I wrote about setting up Grid of Portfolio images with Title and Excerpt on Hover in Showcase Pro on the portfolio CPT archive page. In this tutorial we shall replace a Showcase Pro’s front page widget area (Front Page 4 to be specific) with a manual WP […]










Recent Comments