In my Facebook group, a user asked: I’m having fun rebuilding my portfolio using some of your tutorials. (filterable taxonomies) and starting with your single-portfolio.php here: https://sridharkatakam.com/portfolio-post-type-genesis/ — One thing I can’t figure out is how to make the image on the SINGLE clickable to view in a fancybox. I have lots of different sizes […]
Search Results for: youtube
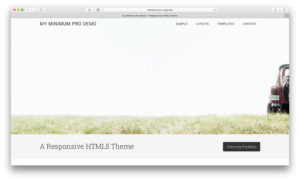
How to set up transparent header which becomes opaque on scroll in Minimum Pro
In the members-only forum a user asked Hi Sridhar, I am trying to get my head round this. I would like to make the background of the Minimum Pro header transparent like this: http://5lx.co.uk/images/Screenshot%202016-07-21%2014.05.31.png (And clearly I took that screenshot with site-header transparent and a negative top margin on the background image) But the header […]
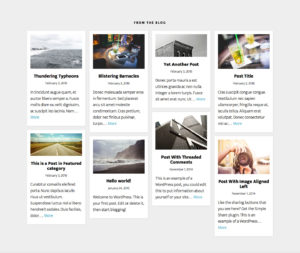
Blog posts in Masonry layout on Altitude Pro front page
In the comments section of Masonry in Genesis using Salvattore, a user asked: How can we set this script to show on one of altitude pro’s home page widgets? In this tutorial we are going to replace the code for displaying Altitude Pro’s Front Page 4 widget area with a custom Genesis loop with the […]
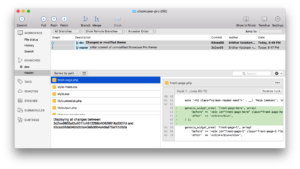
[Video] How to see code changes between original and modified version of a theme using SourceTree
Scenario: You have customized a child theme and now want to know what files have changed and the specific code changes in those files compared with the original unmodified version of that theme. In the screencast below I show how this can be done using the free Git client, SourceTree which is available for both […]
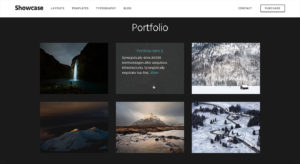
Portfolio Grid on Showcase Pro’s Front Page with Title and Excerpt on Hover
Updated on May 26, 2017 In the past, I wrote about setting up Grid of Portfolio images with Title and Excerpt on Hover in Showcase Pro on the portfolio CPT archive page. In this tutorial we shall replace a Showcase Pro’s front page widget area (Front Page 4 to be specific) with a manual WP […]
How to add a sticky message widget in Altitude Pro
In the members-only forum a user asked: I tried adding a sticky message widget to Altitude Pro but it doesn’t seem to work. I’d like a tutorial on this please. Thanks In this article we shall create a custom Sticky Message widget area, display it above the header and add necessary CSS to make it […]
Fixed shrinking header in Kickstart Pro
Continuing on the series of tutorials on fixed shrinking header in Genesis today’s is on how to implement it in Kickstart Pro. Step 1 Create a file named say, global.js in js directory having the following: To view the full content, please sign up for the membership. Already a member? Log in below or here.
Fixed shrinking header in Showcase Pro
In the comments section of How to display a Fixed Mini Header when Scrolling down in Genesis, a user asked: Showcase Pro does not have a header right widget area, and I’m not finding a good article to reference to register a header right widget area. We can customize Showcase Pro such that primary nav […]
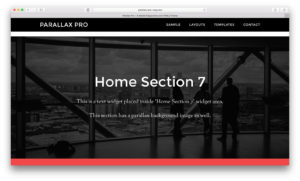
How to add additional parallax section in Parallax Pro
In my Facebook group a user asked, Is there a tutorial on adding an additional featured background widget area to the Parallax Pro homepage? The theme comes with 5 widget areas by default. I’d like to have 7, with the 7th one having a parallax background image. I know how to add the additional widget […]
Fixed shrinking header in Workstation Pro
In this tutorial I share the steps for making site header in Workstation Pro fixed and reducing its height with a smooth animation as the user scrolls down. Scrolling back to the top of the site will animate the header back to its original height. We shall limit this behavior to screen widths > 880px, […]










Recent Comments