To view the full content, please sign up for the membership. Already a member? Log in below or here. Username Password Remember Me Forgot Password
Search Results for: responsive
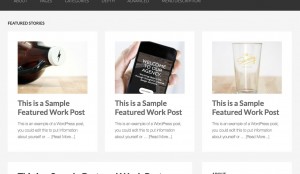
How to replace Featured Posts in Home Middle section of Agency Pro with Filterable Portfolio
In this tutorial I will share the steps to replace the 6 Featured Posts in ‘Our Work’ Home Middle section with Portfolio CPT entries that can be filtered by their ‘Portfolio Type’ taxonomy. Also included are the templates for the display of Portfolio archive pages and single Portfolio entry pages. Update 1: Added instructions to […]
How to show a custom widget area in Header when using Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to split Navigation Menu in Genesis using WP Nav Plus
Update on September 02, 2016: For an updated tutorial on this topic, see Fixed Primary Nav and Split Header Nav in Genesis. In the past I wrote about achieving Primary Nav on left, Site Title or Logo in the middle and Secondary Nav on right in Genesis. In this article I show how menu items […]
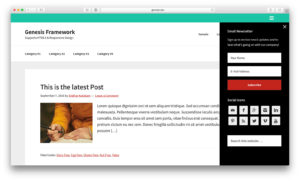
App style off-canvas menus and sidebars using Slidebars in Genesis
Updated on November 22, 2016 In this article I share how Slidebars jQuery plugin can be implemented in Genesis for sliding a sidebar from the right edge of screen when a link is clicked. We are going to display widgets placed in Primary Sidebar widget area in the sliding sidebar (i.e., Slidebar). The Slidebar will […]
Full width Soliloquy slider in Genesis
Soliloquy is perhaps the best WordPress slider plugin out there. It is simple, light-weight, very well optimized for speed and comes with excellent support. Note: Soliloquy does not have the bells and whistles like layers that are present in LayerSlider and Revolution. If you need layers and a variety of animations, go with one of […]
How to display Genesis Featured Widget Amplified output in columns
To view the full content, please sign up for the membership. Already a member? Log in below or here.
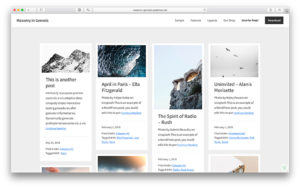
Masonry in Genesis
Updated on September 18, 2020 Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall. In this tutorial we are going to apply Masonry for Posts page and all archives in Genesis. While the tutorial […]
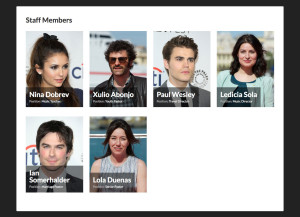
Staff Grid in Genesis with clickable featured images opening Excerpts in a lightbox popup
This article is based on my post titled Staff CPT Grid in Genesis. Below are the primary differences: 1. Usage of Column Classes for the grid, thanks to code from Bill Erickson. 2. Clicking on Staff Member’s photo will display that member’s bio (Staff CPT entry excerpt) in a lightbox via FooBox (commercial plugin). We […]
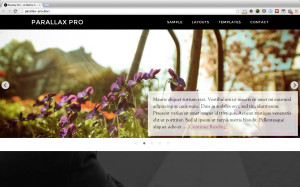
Full width Slider in Parallax Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.










Recent Comments