Danny asked, Great tutorials as always! I was wondering, I’ve just implemented Parallax Pro for my own blog. Is there a way to use a custom header image for each post, the way that Medium does: https://medium.com/life-tips/494224e0f983 Or how the new Ambiance Pro theme does it: http://demo.studiopress.com/ambiance/mobile-responsive/ Or how Dustin Stout did it on his […]
Search Results for: responsive
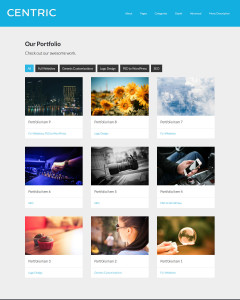
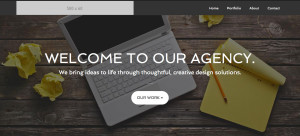
Filterable Portfolio in Centric Pro
The other day I published a tutorial on setting up Portfolio Grid in Centric Pro. In this article I will take it up a step further and share the details on how we can make it filterable. What do I mean by filterable? We are going to display the Portfolio categories at the top of […]
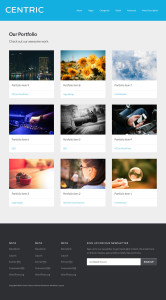
Portfolio Grid in Centric Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
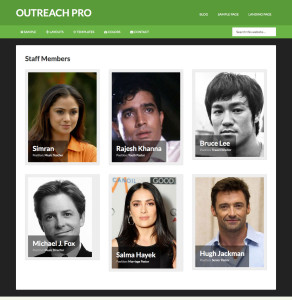
Staff Custom Post Type Grid in Genesis
Luke asked, @srikat Any suggestions for creating a responsive grid for staff/team member profiles for a "about us" page? CPT?— Luke McFadden (@peripatew) March 2, 2014 In this article I provide details of setting up a responsive grid view of Staff Members’ photos in a grid fashion with their names and position appearing as a […]
How to set Soliloquy slider as background for first homepage section in Centric Pro
In this article I show how we can set Soliloquy (commercial plugin) as background of Centric’s first homepage section. At lower widths, the text widget is set to drop below the slider thus ensuring that the solution is mobile responsive. Live Demo Step 1 Edit home.js. Comment out or delete To view the full content, […]
Posts in columns with oEmbed support for excerpts on homepage in Dynamik
To view the full content, please sign up for the membership. Already a member? Log in below or here.
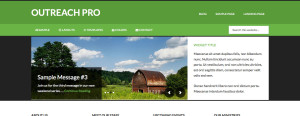
Home Top Left and Right widget areas in Outreach Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
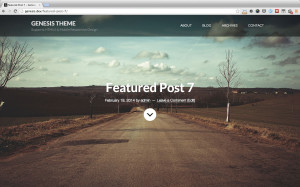
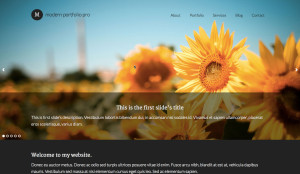
Full width Soliloquy slider with Header floating on the top in Genesis
After seeing my last post titled How to add a background image for Header and About section in Modern Portfolio Pro Davinder asked, Looks cool, can we replace background image with Responsive slider? In this article I share the code to register a ‘Home Slider’ widget area wrap the above widget area’s output and Header […]
How to use a 500×60 logo header image in Agency Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to add a wide header in Agency Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.










Recent Comments