In the members-only forum a user asked: I tried adding a sticky message widget to Altitude Pro but it doesn’t seem to work. I’d like a tutorial on this please. Thanks In this article we shall create a custom Sticky Message widget area, display it above the header and add necessary CSS to make it […]
Fixed shrinking header in Kickstart Pro
Continuing on the series of tutorials on fixed shrinking header in Genesis today’s is on how to implement it in Kickstart Pro. Step 1 Create a file named say, global.js in js directory having the following: To view the full content, please sign up for the membership. Already a member? Log in below or here.
Fixed shrinking header in Showcase Pro
In the comments section of How to display a Fixed Mini Header when Scrolling down in Genesis, a user asked: Showcase Pro does not have a header right widget area, and I’m not finding a good article to reference to register a header right widget area. We can customize Showcase Pro such that primary nav […]
How to add additional parallax section in Parallax Pro
In my Facebook group a user asked, Is there a tutorial on adding an additional featured background widget area to the Parallax Pro homepage? The theme comes with 5 widget areas by default. I’d like to have 7, with the 7th one having a parallax background image. I know how to add the additional widget […]
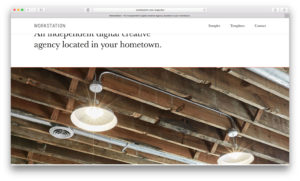
Fixed shrinking header in Workstation Pro
In this tutorial I share the steps for making site header in Workstation Pro fixed and reducing its height with a smooth animation as the user scrolls down. Scrolling back to the top of the site will animate the header back to its original height. We shall limit this behavior to screen widths > 880px, […]
How to add Phone and Snapchat icons in Simple Social Icons widget
In the comments section of How to replace, reorder and add new icons in Simple Social Icons a user asked: Hi Sridhar, I’m having trouble displaying the icon for snapchat and the phone. I enqueued the most recent version of font awesome but I’m only getting a square where the icon should be. Any ideas? […]
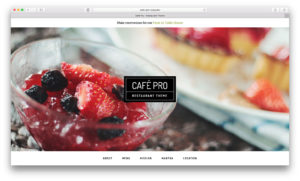
Multiple Background Images for Cafe Pro’s Front Page Header using Backstretch and Soliloquy
Updated on March 10, 2020 In the comments section of Multiple Backstretched Background Images for Front Page 1 widget area of Digital Pro via Soliloquy, a user asked: Hi,I would love to use this method to display more background images in the Cafe Pro theme. I know you have a couple of tutorials on how […]
How to automatically change slugs to match titles for Soliloquy sliders
For all post types in WordPress slugs are automatically generated based on their titles when entries are published. WordPress slug is the value of post_name field in wp_posts table. If you want to edit an entry’s slug to match its title when the title is changed, it can be done by editing the last string […]
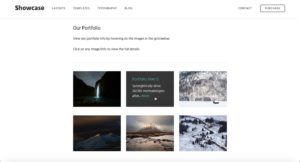
Grid of Portfolio images with Title and Excerpt on Hover in Showcase Pro
Updated on May 25, 2017 In the past, I wrote about Portfolio in Genesis with Featured Images in a Grid revealing Title and Excerpt on Hover. In this tutorial, I share the steps for doing the same on Portfolio CPT archive page in Showcase Pro in a simplified way without using jQuery for the hover […]
Fixed Shrinking Header with inline logo and menu in Genesis
In this article I share the steps for customizing Genesis Sample to replace the background logo image with an inline logo managed via the customizer relocate primary nav menu to header right make the header fixed so it remains in view all the time and shrinks (incl. the logo) on scroll (from 1024px and above, […]









Recent Comments