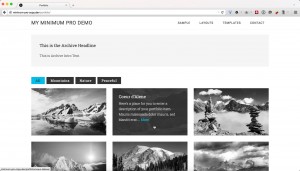
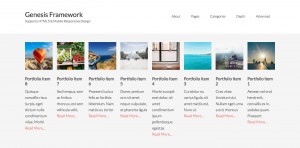
In this tutorial I show how the default 2-column Title + Featured image Portfolio CPT archive grid in Minimum Pro can be replaced with a dynamic 3-column grid with Title and Excerpt appearing on top of featured images on hover. Additionally there will be a row of Portfolio Type custom taxonomy’s terms above the images […]
Premium Content
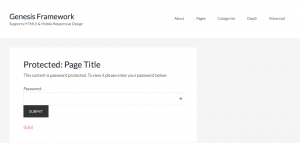
How to remove Primary sidebar from Password Protected pages in Genesis
Setting the Visibility of a Page or Post to ‘Password protected’ in WordPress will hide the content until the Password is entered by a user. A member of GenesisWP Facebook group wrote: I password protected some pages in my site (I’m using a customized version of Genesis Sample theme), the problem is that the sidebar […]
How to replace Home Section 1’s Parallax Image Background with Video Background using BigVideo.js
Update on December 13, 2018 The method below is NOT recommended. Follow this instead. In the past I wrote a tutorial on setting up looping video background for homepage’s first section in Parallax Pro here. Today I am going to show how BigVideo can be used to set up the same. This method is more […]
Video Background in WordPress using BigVideo.js
In this tutorial I show how BigVideo.js, a jQuery plugin that uses Video.js for background video can be set up in WordPress. Live Demo In handhelds devices like tablets and mobiles, a poster image (screenshot of one of the video frames, usually the first one) is going to be set to appear in place of […]
Zoom hover effect for images using CSS
Using CSS transform and transition properties we can magnify images upon hover. Example: Adding the following in Minimum Pro’s style.css adds the zoom hover effect for images in the Portfolio archive page. Note: Actual animation will be smoother than what’s captured in the above screencast. To view the full content, please sign up for the […]
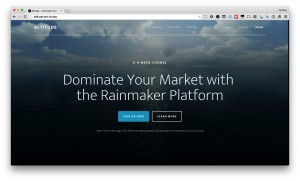
How to replace image background with a video for Front Page 1 section of Altitude Pro using BigVideo
In the past I wrote a tutorial on setting up looping video background for the top visible portion of the homepage in Altitude Pro here. Today I am going to show how BigVideo can be used to set up the same. This method is more robust (does not have the “background overlay showing up as […]
Animated Search form in Minimum Pro
This article covers implementing How to set up animated Search form in Genesis tutorial in Minimum Pro. We are going to unregister Header Right widget area and position Primary navigation menu in its place by moving it from genesis_after_header to genesis_header. Step 1 In functions.php replace This file contains hidden or bidirectional Unicode text that […]
[Video] How to display entries in columns in Genesis
A user asked, I’m trying to add a column grid of the 8 latest portfolio items to my front page (amongst other content) by adding code tin front-page.php. Each item should show the featured image, title and excerpt. I need to keep the standard loop in tact to display the introductory content but just add […]
CSS for matching Simple Social Icons’ Background Color with their networks
Updated on January 13, 2017 Simple Social Icons Genesis plugin provides options for setting icons’ colors in its widget. However these colors apply to all the icons. We can add CSS to style individual social icons with matching colors as that of the network’s official logo/branding. Here’s the CSS: To view the full content, please […]
How to add a Featured Image Background Parallax section on single Posts in Parallax Pro
This tutorial provides details on displaying Post Title and Post Info on Featured Image below header with parallax effect on single Posts in Parallax Pro. For Posts that have a Featured image, the featured image will appear as the background for the section below header. For Posts that do not have a Featured image, a […]








Recent Comments