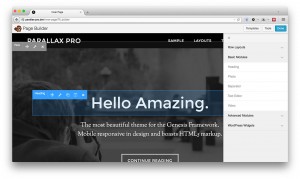
Beaver Builder is a commercial drag and drop page builder for WordPress. I recorded my screen as I tested it in a site where Parallax Pro is active to re-create the homepage in an inner page. Beaver makes it really easy to create multiple sections of content (fixed and full width) with image or Parallax […]
Genesis
How to use an inline logo instead of a background image in Genesis
Latest update: Follow https://sridharkatakam.com/inline-logo-in-genesis/ instead. Updated on October 18, 2015. The standard method for displaying logos in Genesis is by adding theme support for custom header like this: (code from Executive Pro’s functions.php) What if you want to display the logo as a normal HTML image element instead? In this article I show how genesis_seo_title […]
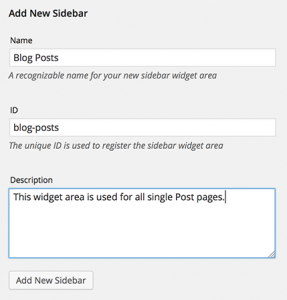
How to replace Primary Sidebar with a custom sidebar in all single Posts in Genesis
Jodi asks, I used Simple Sidebars to create a unique sidebar for my blog posts. Of course, now I noticed I’ve been forgetting to apply it! So what’s the best way to have it just show up automatically on all posts in the “blog” category? With the following code in child theme’s functions.php, all single […]
CSS Flip Animation in Genesis
In this article I share how CSS Flipping Animation by David Walsh can be applied in Genesis to display 3 Featured Posts below the header. Hovering a image (Featured image of the Post) reveals that Post’s title, excerpt and a read more button. Screenshot (with the middle featured image hovered): Screencast: Personally I do not […]
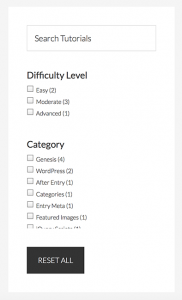
FacetWP in Genesis
FacetWP is a commercial plugin that lets you easily create filters (checkboxes, radio buttons, dropdowns etc.) for filtering content in WordPress sites. In this article I explain how FacetWP can be set up in Genesis. Also included is a screencast walkthrough showing an example to filter entries on a CPT archive page by custom taxonomies. […]
How to add a full/wide header in Metro Pro
Updated on October 16, 2015 In the past I showed how a wide header can be added in Lifestyle Pro and Agency Pro Genesis child themes. The same method can be applied in Metro Pro. Before: After: Step 1 Upload your desired header image to your Media library. Recommended width is 1068px. Height can be […]
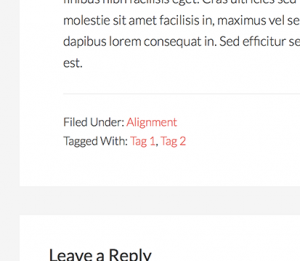
How to display only the first category that a Post belongs to in Genesis
Have a stubborn client that wouldn’t heed your advice and keep adding a crazy number of categories (instead of tags) for their Posts? If you wish to display just the first category (hyperlinked to the category archive page) that a Post belongs to, it can be done by adding the following in child theme’s functions.php: […]
How to display After Entry widget area on Pages in Genesis
Genesis has a useful ‘After Entry’ widget area that appears below single Posts when enabled by adding This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters […]
How to implement jQuery Stick ’em in WordPress
jQuery Stick ’em is a jQuery plugin for making content sticky/fixed/persistent after the user has scrolled past the element. It has parameters for defining the item that should be made sticky, container that the sticky item to be contained in, offset and start values. In this article I show how jQuery Stick ’em can be […]
How to make Slide Excerpts transparent and make them less taller in Executive Pro
Theme: Executive Pro Before: After: Here’s how: Add the following in Executive Pro’s style.css: To view the full content, please sign up for the membership. Already a member? Log in below or here.









Recent Comments