Continuing on the series of tutorials on fixed shrinking header in Genesis today’s is on how to implement it in Kickstart Pro. Step 1 Create a file named say, global.js in js directory having the following: To view the full content, please sign up for the membership. Already a member? Log in below or here. […]
Genesis
Fixed shrinking header in Showcase Pro
In the comments section of How to display a Fixed Mini Header when Scrolling down in Genesis, a user asked: Showcase Pro does not have a header right widget area, and I’m not finding a good article to reference to register a header right widget area. We can customize Showcase Pro such that primary nav […]
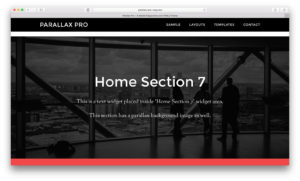
How to add additional parallax section in Parallax Pro
In my Facebook group a user asked, Is there a tutorial on adding an additional featured background widget area to the Parallax Pro homepage? The theme comes with 5 widget areas by default. I’d like to have 7, with the 7th one having a parallax background image. I know how to add the additional widget […]
Fixed shrinking header in Workstation Pro
In this tutorial I share the steps for making site header in Workstation Pro fixed and reducing its height with a smooth animation as the user scrolls down. Scrolling back to the top of the site will animate the header back to its original height. We shall limit this behavior to screen widths > 880px, […]
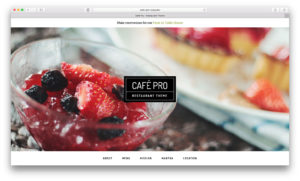
Multiple Background Images for Cafe Pro’s Front Page Header using Backstretch and Soliloquy
Updated on March 10, 2020 In the comments section of Multiple Backstretched Background Images for Front Page 1 widget area of Digital Pro via Soliloquy, a user asked: Hi,I would love to use this method to display more background images in the Cafe Pro theme. I know you have a couple of tutorials on how […]
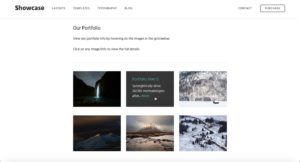
Grid of Portfolio images with Title and Excerpt on Hover in Showcase Pro
Updated on May 25, 2017 In the past, I wrote about Portfolio in Genesis with Featured Images in a Grid revealing Title and Excerpt on Hover. In this tutorial, I share the steps for doing the same on Portfolio CPT archive page in Showcase Pro in a simplified way without using jQuery for the hover […]
Fixed Shrinking Header with inline logo and menu in Genesis
In this article I share the steps for customizing Genesis Sample to replace the background logo image with an inline logo managed via the customizer relocate primary nav menu to header right make the header fixed so it remains in view all the time and shrinks (incl. the logo) on scroll (from 1024px and above, […]
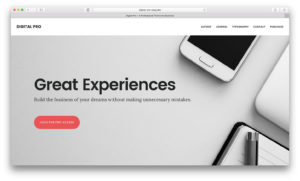
Parallax effect for Front Page background image in Digital Pro
In the comments section of How to apply Parallax effect from Parallax Pro in any Genesis theme a user asked, Hi Sridhar, I signed up specifically for this tutorial because described being able to apply the parallax effect to ANY Genesis theme but it doesn’t work on ‘Digital Pro’. I think it has to do […]
Smooth scrolling to top in Genesis after clicking anchor links in headings
In my Facebook group a user asked, I’d like to see a tutorial on how to place an automatic back-to-top icon after each heading in the text (like Yoast has). Thanks! https://yoast.com/use-content-analysis-yoast-seo/ We can use genesis_before action hook to inject a custom div#top above .site-container in Genesis and use JS for scrolling smoothly to that […]
How to set up site title on homepage and logo on inner pages in Altitude Pro
In Genesis Facebook group a user asked, Is it possible to display the Site Title on the homepage and the Site Logo on all other pages? I’m using Altitude Pro. Thanks for any help. In this tutorial I share the code for displaying header image (logo) uploaded in customizer as an inline image rather than […]










Recent Comments