This members-only tutorial provides the steps to implement this tutorial in Parallax Pro. Font Awesome search icon in the nav menu Full-screen overlay having the search box when the icon is clicked Tested in Parallax Pro 1.3.3. Step 1 Edit js/parallax.js. Before the closing }); at the end of the file, add $(‘#trigger-overlay’).click(function () { […]
Genesis
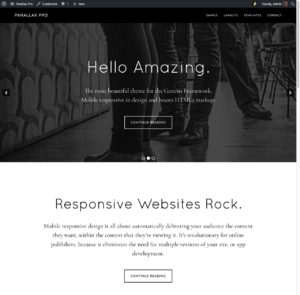
Soliloquy Slider Background in Home Section 1 of Parallax Pro
This members-only tutorial provides the steps to replace the full-height background image with a slider powered by Soliloquy in Parallax Pro. This is slightly different from the earlier tutorial in that we are going to set up the same widget (can be any) to appear on all the slides vs different captions for the individual […]
Utility Bar in Monochrome Pro
This members-only tutorial provides the steps to set up a utility bar above the site header in Monochrome Pro. Tested in Monochrome Pro 1.1.0. Step 1 Add the following in child theme’s functions.php: To view the full content, please sign up for the membership. Already a member? Log in below or here.
Home Featured widget in Genesis Sample
This tutorial provides the steps to register a Home Featured widget areadisplay the widget area below the header on the front pagemodify JS so the top margin (equal to the height of the fixed site header) applies to the widget area on the homepage and to .site-inner on every other pageadd CSS to set a […]
How to apply Full Width Content Layout to a CPT’s single pages in Genesis
Looking to force Full Width Content layout to all the singular pages of a Custom Post Type in Genesis so there’s no sidebar? Just add the following in child theme’s functions.php: If you are using Genesis Sample 2.6.0, add the following in its style.css:
How to add data-pin-nopin=”true” for images in Genesis Featured Posts widgets
This members-only article provides the steps to add a custom data attribute and value pair, specifically data-pin-nopin=”true” to all the images output by Genesis – Featured Posts widgets so those images can be excluded from the Pinterest Pin It widget. Step 1 Install and activate Widget Output Filters. Step 2 Add the following in child […]
How to remove Page Titles on all landing pages in Genesis
Looking to remove entry titles on all static Pages that use the Landing Template in Genesis? Just add the following in your child theme directory: add_action( ‘genesis_before_loop’, ‘custom_remove_page_title’ ); /** * Remove Page Title on all landing pages. */ function custom_remove_page_title() { // if this is not a static Page using the Landing Template, abort. […]
How to show featured image below entry content on single posts in Genesis
Want to add featured image below content on single post pages in Genesis? Create a file named single-post.php in your child theme directory having the following code: <?php add_action( ‘genesis_before_entry_content’, ‘custom_featured_image’ ); /** * Show featured image (if present) before content on single posts. */ function custom_featured_image() { // if there is no featured image, […]
Background Color Customizer options for Front page Sections in Infinity Pro
This members-only tutorial provides the steps to add background color controls in addition to background image controls that Infinity Pro comes with. To apply background color only to one of the sections (Front page 1, Front page 3, Front page 5 by default) make sure the background image for that section is removed. Tested in […]
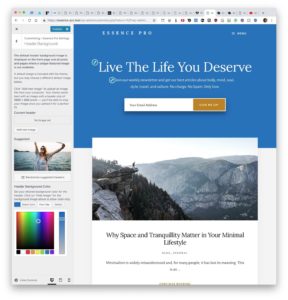
How to add Background Color option in the Customizer for Header in Essence Pro
This members-only tutorial provides the steps to add a color option in the Customizer for Header background in Essence Pro. Tested in Essence Pro 1.1.0. Step 1 Edit lib/customizer/customize.php. Replace $wp_customize->add_section( ‘header_image’, array( ‘title’ => __( ‘Header Background Image’, ‘essence-pro’ ), ‘description’ => sprintf( ‘<p><strong>%1$s</strong></p><p>%2$s</p>’, __( ‘The default header background image is displayed on the […]









Recent Comments