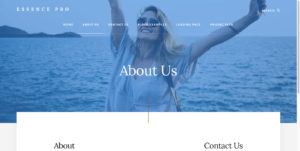
Header Hero section of Essence Pro has a dark gradient on top of the image so that text is readable. Before: If you are looking to remove this gradient possibly because you want to use your own “dark” background image simply edit /wp-content/themes/essence-pro/lib/header-functions.php and change to After:
Genesis
How to Customize Post Info in Genesis
This tutorial shows how to make changes to post info or entry meta before content in Genesis using the genesis_post_meta filter. Add the following in child theme’s functions.php: and edit the return line inside the function as needed. For example, to delete post comments, you would change it to:
Reversing Page Titles Relocation in Showcase Pro
Genesis sites running Showcase Pro child theme will have titles removed from the default location and moved inside the page header for static Pages that have a featured image. If you would like this to not happen, follow the steps in this members-only tutorial. Before: After: Tested in Showcase Pro 2.0.2. Step 1 Edit Showcase […]
Split Nav in Genesis with logo change on scroll
This members-only tutorial provides the steps to show a centered image logo with primary nav on its left and the secondary nav on the right in the site header of Genesis Sample. We shall show a different logo image on scroll with a smooth shrinking effect. Before scrolling: After scrolling: While the tutorial has been […]
Home Hero Overlay with Shrinking Site Header in Genesis
This members-only tutorial provides the steps to add a hero section on the homepage with a transparent site header overlay with the header and logo shrinking when scrolling down. We shall register home-hero widget area set transparent background for the site header set hero image as background covering both the site header and hero section […]
Before Header + Site Header in Business Pro
This members-only tutorial provides the steps to register a Before Header (or popularly, knows as Utility Bar) in Business Pro, combine it with the site header, make the combined div transparent initially and with a dark background upon scrolling down. Initial state: After scrolling down: Tested in Business Pro 1.1.0. Step 1 Let’s register a […]
How to filter CPT entries by taxonomy using Ajax Load More in Genesis
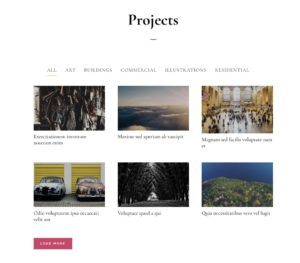
Updated on May 15, 2019 This members-only tutorial is similar to the earlier one here and shows how to filter entries of a project Custom Post Type by its project_type custom taxonomy with a Load More button to load the next set of entries. We shall add a row of filters (taxonomy terms) and a […]
Smart Slider 3 in Infinity Pro’s Front Page 1
This members-only tutorial provides the steps to replace the static full-screen background image with a full-screen slider using Smart Slider 3. Tested in Infinity Pro 1.2.0. Step 1 Install and activate Smart Slider 3. Go to Smart Slider in the WordPress admin menu. Create one from scratch or import a slider from the template library […]
Genesis Featured Posts in Corporate Pro’s Front Page 5
In the tutorial requests Trello board, a user asked: Hi Sridhar, Could you create a tutorial for the Corporate Pro theme? I’d like to use Genesis Featured Posts plugin (or other similar) to show a post category rather than the expect Genesis Portfolio Pro plugin for the Front Page 5. I’m trying to get it […]
Split Navigation in Infinity Pro
This members-only tutorial provides the steps to set up primary menu, title area and secondary menu horizontally centered using CSS Grid in the header of Infinity Pro based on this earlier tutorial. If you wish to purchase this tutorial individually, click here. We shall combine primary and secondary menus inside the hamburger menu 800px and […]









Recent Comments