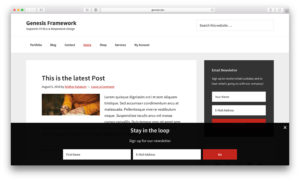
This tutorial covers the steps for setting up a custom widget area that slides into view from the bottom of the browser window on page load and remains in view until the user closes it similar to that on Copyblogger.com. We shall use js-cookie to create a cookie in the user’s browser once the close […]
Genesis
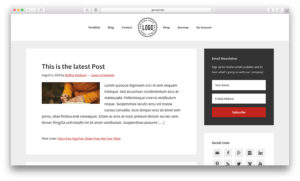
How to set up fadeUp effect from Digital Pro in any Genesis child theme
Digital Pro has two fadein animations: On page load As widget areas are scrolled to If you are looking to implement the same in other Genesis child themes, follow these steps: Step 1 Create a file named fadeup.js in your child theme’s js directory having the following code: To view the full content, please sign […]
Simplifying the code for displaying multiple widget areas in Genesis
Updated on April 26, 2017 Let’s say you want to display 5 widget areas for the front page. The code for this is something like genesis_widget_area( ‘front-page-1’, array( ‘before’ => ‘<div class=”front-page-1 widget-area”><div class=”wrap”>’, ‘after’ => ‘</div></div>’, ) ); genesis_widget_area( ‘front-page-2’, array( ‘before’ => ‘<div class=”front-page-2 widget-area”><div class=”wrap”>’, ‘after’ => ‘</div></div>’, ) ); genesis_widget_area( ‘front-page-3’, […]
Random rotating background image for Front Page 1 in Altitude Pro
In Genesis Slack chat a user asked, Hi, all. I’m working with Altitude Pro and thinking about a customization to front-page-1. I’d like to rotate 3-4 background images there; not a slider but rather one image per session pulled randomly from an array. Has anyone done something like this? In this tutorial, we shall upload […]
How to relocate Page Titles below Header in Digital Pro
Looking to move titles from their usual position (inside .entry-header in content) to below the site header in their own div on static Pages in Digital Pro? We shall remove entry header (having the entry title) and add entry title wrapped inside a custom .page-title div below the header. Step 1 Add the following in […]
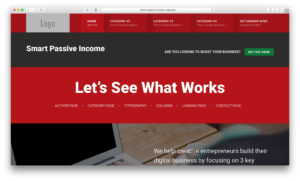
Relocating Primary Nav and Fixed Nav on Scroll in Smart Passive Income Pro
This tutorial covers the following customizations in Smart Passive Income Pro: moving the primary nav from below the header to above adding image logo (changeable via the customizer) to the primary nav registering a custom fixed nav that is initially hidden and appearing upon scrolling down. This fixed nav will also show the logo at […]
How to apply full content layout to WooCommerce pages in Genesis
Looking to force full content layout to all WooCommerce product category archives, WooCommerce product tag archives and single product pages in your Genesis site? Just add the following code in your child theme’s functions.php: // Force full content layout on product category, product tag archives and all single products add_action( ‘get_header’, ‘sk_force_layout’ ); function sk_force_layout() […]
YouTube Videos Grid in Genesis using ACF Pro’s Repeater, Infinite Scroll and Featherlight
Updated on April 10, 2018 This tutorial covers the details of setting up a repeater type custom field for YouTube video URLs and displaying these on the front end in a grid of thumbnails, which when clicked plays the corresponding videos in a lightbox. We shall add a custom pagination (hidden) which is needed for […]
Split Navigation in Dynamik
A user requested for an updated tutorial for centered logo, split menu in header, like Modern Studio Pro, in Dynamik. This tutorial covers implementing split navigation with menu items on logo’s left and right in Dynamik. Responsive view: Step 1 At Genesis > Dynamik Design > Header a) set Header Minimum Height to 0 b) […]
Split Navigation with menu items on logo’s left and right in Genesis
April 24, 2018: The tutorial on this page is for an older version of Genesis Sample. For v2.6.0 and above, follow this instead. The theme version is yet to be updated. Updated on July 03, 2017 If you’d like to purchase a theme version of this tutorial, get it here. In the past, I wrote […]







Recent Comments