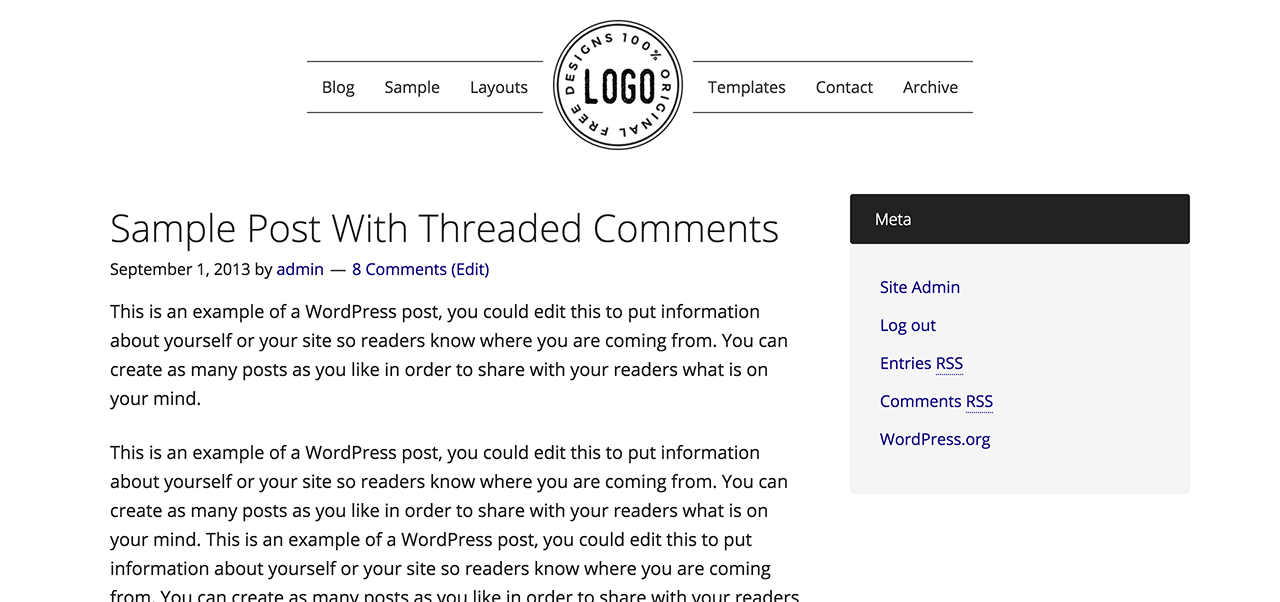
A user requested for an updated tutorial for centered logo, split menu in header, like Modern Studio Pro, in Dynamik.
This tutorial covers implementing split navigation with menu items on logo's left and right in Dynamik.

Responsive view:

Step 1
At Genesis > Dynamik Design > Header
a) set Header Minimum Height to 0
b) tick Center Title Area/Logo
c) set Title Area Width to 100px
At Genesis > Dynamik Design > Nav, set
a) Inactive/Hover/Active Page Fonts colors. Inactive: 333333, Hover and Active: AAAAAA
b) Main, Inactive Page, Page Hover and Active Page Backgrounds to Transparent
c) Individual Page Border: Top and Bottom 1px solid
d) All the three Individual Page Border colors to 333333
At Genesis > Dynamik Design > Responsive, click "Show/Hide Options" and set Navbar Media Query Styles to Vertical Toggle Tablet.
Step 2
At Genesis > Dynamik Custom > CSS, add
To view the full content, please sign up for the membership.
Already a member? Log in below or here.