In the comments section of Adding Simple Social Icons to Navigation bar in Genesis, a user asked: I love this tutorial and have it working well. But I was wondering if there was a way to keep the social icons always showing even on mobile (versus having the user click the mobile menu icon to […]
Genesis
Conditional layouts for WooCommerce product archives based on parent category
In the members-only forum, a user asked: I’m trying to show or hide the sidebar using the full-width-content or sidebar-content layout on categories depending on the parent category in WooCommerce. I have a lot of sub categories so don’t want to do it manually in the archive setting of each category. I also need to […]
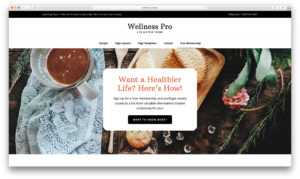
Utility Bar in Wellness Pro
This tutorial provides the steps to register two widget areas namely, Utility Bar Left and Utility Bar Right and display these above the header in Wellness Pro. Step 1 Add the following in child theme’s functions.php: To view the full content, please sign up for the membership. Already a member? Log in below or here.
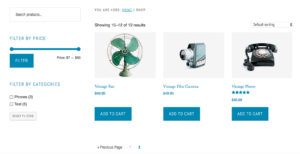
FacetWP + WooCommerce in Genesis
Looking to implement FacetWP on WooCommerce archives like the main Shop page in Genesis? Here are some tips and pointers that you may find useful. To set up Product Categories filter in a widget, first create your facet. Do not forget to press the Re-index button. To display the facet on the front end, place […]
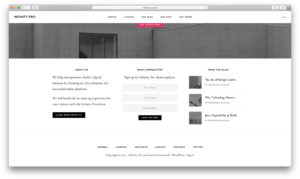
How to enable Footer widgets on the homepage in Infinity Pro
Footer widgets are disabled by default in Infinity Pro‘s template for the front page. To enable them, just edit the theme’s front-page.php and comment out or delete this line: remove_theme_support( ‘genesis-footer-widgets’ );
Custom Posts Slider in Genesis using Flexible Posts Widget and lightSlider
In the members-only forum, a user asked: I would like to pull post-meta info below the post title of the Genesis Responsive Slider so that it looks similar to this: http://picpaste.com/ET_-_redesigned_homepage-isbAUeRF.jpg Ideally I’d like to specify the Advance Custom Fields data as I have customized the post-meta to include that but I can probably hide […]
Applying a layout for Recipes page in Brunch Pro
Trying to set up the sidebar on Recipes pages in your Brunch Pro site similar to that in the theme demo? If you are using Simmer for Recipes plugin, /recipes page on the frontend will be the CPT’s archive page and not the static Page having the same slug. This causes the layout selected in […]
How to change the number of Footer widget areas conditionally in Genesis
In GenesisWP Slack group, a user wanted to know how to display only the first two Footer widget areas on Pages that have a specific Page template applied with the rest of the pages showing the default number of footer widgets as defined in the child theme. genesis_footer_widget_areas filter hook can be used for this […]
AniJS in Genesis
AniJS is a Javascript library to easily add animations to elements on webpages by setting the value of data-anijs data attribute using the following syntax: if an event occurs on this element do an action/animation to this element In this tutorial, I share the steps for loading this library and using it in Genesis. We […]
Infinity Pro’s Offscreen widget area in any Genesis child theme
One of the built-in features of Infinity Pro is the Offscreen Content widget area whose widgets will appear in a full-screen overlay when a floating (always visible) button near the top right of the pages is clicked. In this tutorial, I share the steps for repurposing the code from Infinity Pro to set up offscreen […]






Recent Comments