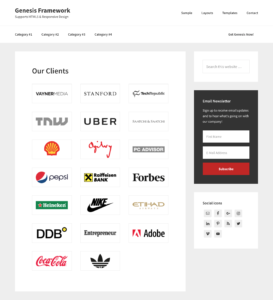
One of the reasons why I prefer Soliloquy over other slider plugins is the abundant number of hooks and filters which provide complete control of the HTML output. This tutorial provides the steps to loop through the image slides (client logos, in this example) of a Soliloquy slider and display them in a grid using […]
CSS Grid
Posts grid on archives with title and excerpt on hover in Genesis
In my tutorial requests Trello board, a user asked: Hi Sridhar, how would you approach having an archive page for each taxonomy of a CPT? I started with https://sridharkatakam.com/grid-portfolio-images-title-excerpt-hover-showcase-pro/ , but there wasn’t a clear way to setup a separate page for each taxonomy. Thanks!! Archive pages for taxonomies are usually enabled by default and […]
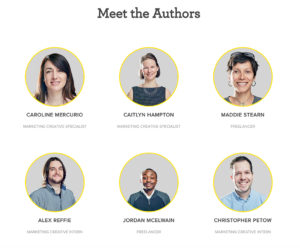
Custom Page Template for Authors Index in Genesis
This tutorial provides the steps to get the list of all users in the site, loop through them and if the user has published at least one post, display the user’s avatar, display name and job title (a custom user profile field) and use CSS Grid with a Flebox fallback to display the results in […]
Genesis Starter 2.3.0
I have released Genesis Starter 2.3.0, a customized version of Genesis Sample 2.3.0 to include Theme Logo support, inline navigation menu, CSS Grid support for structural elements, mobile first CSS and more. This is the successor to my earlier Sample Starter theme. Click here to see the full list of features and download from the […]
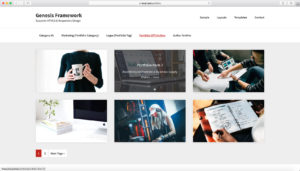
Title and Excerpt upon Hover on Featured image using Display Posts Shortcode and CSS Grid in Genesis
A member asked via email: In this tutorial https://sridharkatakam.com/portfolio-grid-showcase-pros-front-page-title-excerpt-hover/ , you place the portfolio in the Widget 4 section of the front page. I need to be able to place multiple portfolios in different places throughout my site. I believe I can figure out how to replace any of the widget areas on the Front […]
Posts Grid in Genesis using CSS Grid
CSS Grid is a fantastic new feature in CSS supported by all modern browsers (partial support in IE at the time of writing this) since March of this year. Creating a grid is now as simple as declaring display property of the parent container element as grid. The number of columns can be set in […]
How to overlay Title, Post Info and Excerpt on Featured Image in a Genesis Featured Posts Grid
Updated on July 27, 2020 This tutorial provides the steps to customize the output of Genesis Featured Posts using the Custom Genesis Featured Posts Widget plugin and add the CSS to display entries in a 3-column grid. The title, post info and excerpt (content limit, to be specific) are set to be overlayed on top […]







Recent Comments