To view the full content, please sign up for the membership. Already a member? Log in below or here. Username Password Remember Me Forgot Password
Backstretch
Medium-like Full View Featured Image in Genesis
Danny asked, Great tutorials as always! I was wondering, I’ve just implemented Parallax Pro for my own blog. Is there a way to use a custom header image for each post, the way that Medium does: https://medium.com/life-tips/494224e0f983 Or how the new Ambiance Pro theme does it: http://demo.studiopress.com/ambiance/mobile-responsive/ Or how Dustin Stout did it on his […]
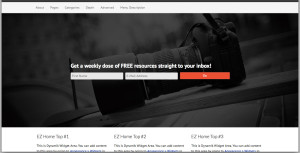
Horizontal Opt-in with a full width background image in Genesis
In this article I show how we can display a horizontal opt-in form with a full width background in Genesis. Summary of steps: Register a custom widget area for our Horizontal Opt-in Display this Opt-in widget area after header + navigation on homepage Enqueue Backstretch on homepage Set the desired image as background for the […]
Setting a random full-sized background image in WordPress using Backstretch
Scott Robbin, the creator of Backstretch shared a snippet for Random Backstretch image on GitHub. Here’s how it can be applied in WordPress: Upload jquery.backstretch.min.js to child theme/js directory. Create a file named say, backstretch-init.js having the following code in the same location. To view the full content, please sign up for the membership. Already […]
How to remove background splash in Agency Pro and Metro Pro
In Agency Pro and Metro Pro when a background image has been set via Appearance > Background, as the various pages are navigated to in the site, the background image will fade in with a splash. If you would like to disable this effect, edit js/backstretch-set.js and change
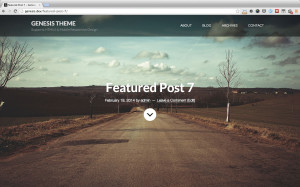
How to set Featured image as full-sized background for Posts and Pages in WordPress
Backstretch is a simple jQuery plugin that allows you to add a dynamically-resized, slideshow-capable background image to any page or element. In this tutorial I show how featured image, if present for singular pages can be set as full screen background using Backstretch. Step 1 Upload jquery.backstretch.min.js to child theme directory/js. Step 2 Create a […]
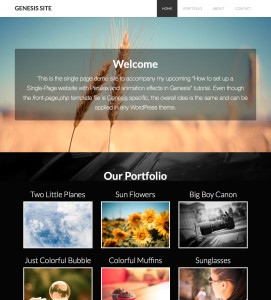
Announcing One-Pager – A one page parallax website child theme for Genesis
I am happy to release my first ever WordPress theme called One-Pager, a child theme for Genesis framework for free. It is primarily meant for single page websites that have several horizontal sections with the nav menu items scrolling smoothly to their corresponding sections. Live Demo Features & Summary Meant for a single page website. […]





Recent Comments