A user in the StudioPress forum asks: I am wanting to have a Widget Section with a full-width area, two halves and another full-width area. I know all of the flexible widgets give the full width then split width options but I don’t see an option for 4 content blocks with the middle two being […]
Altitude Pro
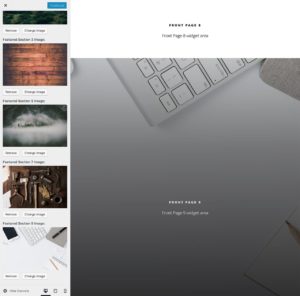
How to add additional Front page widget areas in Altitude Pro
A user today contacted me asking for help on how to add Front Page 7, 8 and 9 widget areas in Altitude Pro. This members-only tutorial provides the steps to register three additional widget areas, add Front Page 9 to the Customizer so its background can be changed and display the new widget areas on […]
Header Search in Altitude Pro
In the comments section of Header Search in Genesis, a user asked: Hi Sridhar, Thank you for all that you do! I’m trying to accomplish this in Altitude Pro, but am not sure where to implement some of the code. For example, Altitude Pro does not have a file similar to js/genesis-sample.js. I tried following […]
Multiple Rotating Background images with Ken Burns Effect in Altitude Pro
Updated on April 19, 2018 This tutorial provides the steps to replace the single static background image for Front Page 1 section of Altitude Pro with multiple rotating background images. The images will be set to animate using the Ken Burns effect using Rolo slider plugin. Live Demo Note: Front Page 1 widget area is […]
Parallax Scrolling for Front Page sections in Altitude Pro
Altitude Pro’s demo site has fixed background images for Front Page sections 1, 3, 5 and 7. This tutorial provides the steps to set up parallax scrolling (subtle movement of the background image with scrolling) for these sections using Parallax.js. https://sridharkatakam.com/wp-content/uploads/2018/03/altitude-pro-parallax-background.mp4 Step 1 Upload parallax.min.js to Altitude Pro’s js directory. Step 2 Comment out or […]
How to replace Front Page 1 background image with an inline image at smaller widths in Altitude Pro
Altitude Pro’s Front Page 1 section uses a full screen background image on which the widget appears. One problem with centered cover background images is that they will be cut off at left and right sides on smaller widths. We can get around this by adding the background image inline in the HTML, hiding it […]
6-column widgets in Altitude Pro
This tutorial provides the steps to add an option to automatically display the widgets placed in Altitude Pro’s flexible front page widget area in 6 columns. In this example, we are going to place 7 widgets in the Front Page 4 widget area. The topmost widget is going to appear 100% wide and the other […]
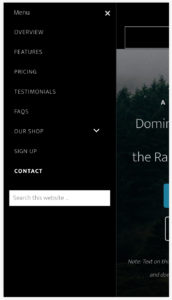
Off-canvas Slideout menu in Altitude Pro
In the comments section of Responsive menu inside an off-canvas side menu using Slideout.js in Genesis, a user asked: Looks great Sridhar! Would love to use this on a new project. I’m using Altitude Pro as my base theme and I can’t get it to work. Any tips? In this article, I share the steps […]
How to add Simple Social Icons in Altitude Pro’s Header
In the comments section of Adding Simple Social Icons to Navigation bar in Genesis, a user asked: I love this tutorial and have it working well. But I was wondering if there was a way to keep the social icons always showing even on mobile (versus having the user click the mobile menu icon to […]
3-column Footer Widgets in Altitude Pro
In the members-only forum, a user asked: Add traditional footer widgets to Altitude Pro I am looking to add traditional footer widget areas (3 or 4) to the Altitude Pro child theme. I know Altitude has a ‘footer 1’ widget area, but that only appears on the home page, and I’d like the footer to […]







Recent Comments