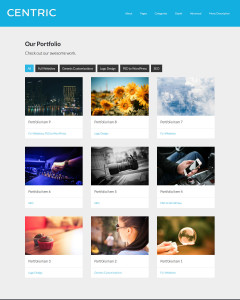
The other day I published a tutorial on setting up Portfolio Grid in Centric Pro. In this article I will take it up a step further and share the details on how we can make it filterable. What do I mean by filterable? We are going to display the Portfolio categories at the top of […]
Search Results for: youtube
How to add Parallax background to After Header and Before Footer sections in Centric Pro
In the comments of my post titled How to apply Parallax effect from Parallax Pro in any Genesis theme Antxon asked, Your tutorials are simply awesome! I am relatively new to Genesis and I was wondering how can you add the after_header parallax effect and before_footer for Centric Pro? I have made a mess and […]
Testimonials Slider in WordPress using Types, Views and bxSlider
In this article I am going to share how we can use Types, Views (commercial plugin) and bxSlider jQuery plugin to create a slideshow of Testimonial Custom Post Type entries. Entry excerpt, client name and website custom fields values will be shown as a caption overlay on top of the entry’s featured image. Summary of […]
Parallax background image in Enterprise Pro using Stellar.js
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Shrinking Fixed Header in Genesis similar to that in Centric Pro
Update on February 11, 2016: Click here for a newer tutorial on this topic. One of the unique features of the just released Centric Pro, a Genesis child theme from StudioPress is the header (text logo size) that shrinks in size as the page is scrolled down and always remains visible. In this article I […]
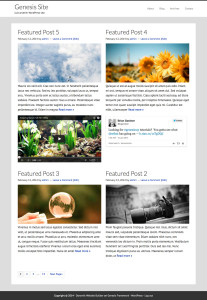
Posts in columns with oEmbed support for excerpts on homepage in Dynamik
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Parallax animations in Genesis using Stellar.js
Stellar.js is a jQuery plugin that provides parallax scrolling effects to any scrolling element. In this article I show how Stellar can be used for Parallax background and Parallax elements for a widgetized section on homepage in Genesis. Step 1 Upload jquery.stellar.min.js to child theme/js directory. Create a file named say, jquery.stellar.init.js having the following […]
Making Home Bottom images circular with zoom on hover in Outreach Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Adding scroll animations in Parallax Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to apply Parallax effect from Parallax Pro in any Genesis theme
Update on October 02, 2016: It is recommended to follow https://sridharkatakam.com/parallax-scrolling-effect-genesis-using-parallax-js/ instead. Want to apply the Parallax effects of Parallax Pro in other Genesis child themes? In this article we shall register two widget areas, Parallax Section Below Header and Parallax Section Above Footer hook these widget areas into genesis_after_header and genesis_before_footer locations respectively specify […]






Recent Comments