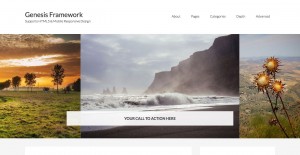
In the members-only support forum, a user wanted to know how the title can be displayed on top of featured image below the header in Dynamik like this: In this tutorial I show how Featured image (if present) for singular entries can be set as background for a hero section with the entry title appearing […]
Search Results for: youtube
Video background section in Dynamik
In the comments section of How to replace Home Section 1’s Parallax Image Background with Video Background using BigVideo.js, Andrew writes, Hi Sridhar , I’ve managed to adapt this tutorial to work with Dynamik for Genesis , I changed the enque’s code , created directories in Dynamik Uploads folder for the JS and Video files […]
Continuously scrolling image carousel using Soliloquy and Slick
In the members-only forum, a user asked I came across this site http://brittneykluse.com/ and liked the header slider. It has big images that bump next to each other and slide nicely. It would be great to see you implement this same type of slider in any of the Genesis Child theme.. possibly Cafe Pro, Altitude […]
How to display a magnifying glass icon in the center of an image on hover using CSS
Want to show a magnifying icon when hovering on an image? In this tutorial I am going to share the code for displaying a Font Awesome magnifying glass icon when a thumbnail image is hovered. We are going to use FooBox plugin to open the full image in a lightbox when the thumbnail image or […]
How to make Primary navigation in Genesis sticky on scroll for desktops and mobile responsive on handhelds
In this tutorial I share the code for setting up a sticky Primary navigation below as users scroll past it. We are going to use Sticky-Kit jQuery script to make the nav fixed on non-handhelds and use code from Beautiful Pro for the hamburger menu. Set up: Genesis Sample is the active theme with menus […]
Logo at left and social icons at the right in DailyDish Pro
Radha asks, how can I get the title-area to float to the left & be smaller (right now it’s getting 1120px from somewhere) & the social icons to float to the right? On mobile the logo should be stacked on top of social icons – all nice & centered. When it comes to logos and […]
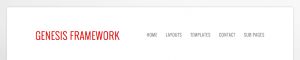
[Video] How to customize Header and Navigation in Endless theme
In the members-only forum, Scot asked, I would like to know how to remove the logo image and placing just the title in the primary nav to the left of the nav bar in Brian Gardener BG endless theme? Before: After: I have recorded a screencast of me customizing the Endless theme to make site […]
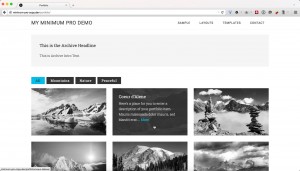
Filterable Portfolio Archive in Minimum Pro
In this tutorial I show how the default 2-column Title + Featured image Portfolio CPT archive grid in Minimum Pro can be replaced with a dynamic 3-column grid with Title and Excerpt appearing on top of featured images on hover. Additionally there will be a row of Portfolio Type custom taxonomy’s terms above the images […]
How to replace Home Section 1’s Parallax Image Background with Video Background using BigVideo.js
Update on December 13, 2018 The method below is NOT recommended. Follow this instead. In the past I wrote a tutorial on setting up looping video background for homepage’s first section in Parallax Pro here. Today I am going to show how BigVideo can be used to set up the same. This method is more […]
Video Background in WordPress using BigVideo.js
In this tutorial I show how BigVideo.js, a jQuery plugin that uses Video.js for background video can be set up in WordPress. Live Demo In handhelds devices like tablets and mobiles, a poster image (screenshot of one of the video frames, usually the first one) is going to be set to appear in place of […]








Recent Comments