Gary wants to know: How can I add a bottom section, that stays fixed, just like I see on the StudioPress demo pages .. such as on: http://my.studiopress.com/themes/genesis/#demo-full In this article I present the steps to register a custom ‘fixed bottom’ widget area and displaying the contents of widgets placed in this widget area and […]
Search Results for: wordpress
Using Custom Field values in Custom Hook Boxes when using Dynamik/Genesis Extender
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Adding Simple Social Icons to Navigation bar in Genesis
In my previous post on this topic, I showed how a widget area can be added after the last list item in nav bar followed by populating this widget area with Social Media Widget plugin’s widget for showing social media icons. A couple of blog readers wrote that they are having difficulty in making it […]
Adding social icons in navigation using Menu Social Icons plugin
To view the full content, please sign up for the membership. Already a member? Log in below or here.
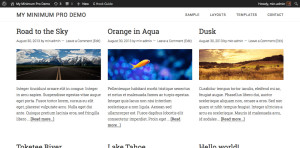
Changing two column Posts layout into three column layout in Minimum Pro
A user asked in StudioPress forums, I’m using the Minimum Pro and on the homepage two blog posts show up side by side (see the URL). How can I turn that two column layout (on homepage only) to three column so that it will show three blog posts? In this article I am going to […]
Ordered numbers for entries of a CPT archive page with support for Pagination in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Previous and Next Post Navigation within the same Category in Genesis
To view the full content, please sign up for the membership. Already a member? Log in below or here.
Using Animate.css with Waypoints jQuery
To view the full content, please sign up for the membership. Already a member? Log in below or here.
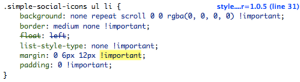
Taming the !important problem in Simple Social Icons
Problem Want to adjust the horizontal spacing between icons of a Simple Social Icons plugin’s widget output? “No problem, I have Firebug” you say. You inspect the icons and find that there’s a left and right margins of 6px each. So you proceed to write .simple-social-icons ul li { margin-left: 10px; margin-right: 10px; } in […]
Using a custom header in Minimum Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.








Recent Comments