Updated on January 13, 2017 Simple Social Icons Genesis plugin provides options for setting icons’ colors in its widget. However these colors apply to all the icons. We can add CSS to style individual social icons with matching colors as that of the network’s official logo/branding. Here’s the CSS: To view the full content, please […]
Search Results for: wordpress
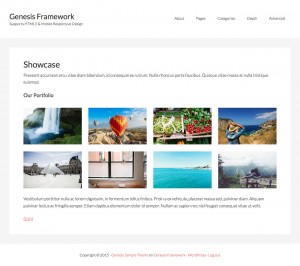
How to display Featured images Grid using Genesis Sandbox Featured Content Widget via a Shortcode
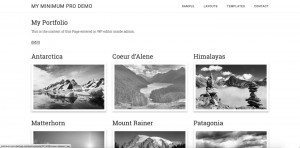
In the comments section of my A simple Portfolio Archive Grid in Genesis tutorial, Tom asked: I am trying to create a page template so that I can have the portfolio on a different page (no luck so far). Or is there a simpler way to accomplish this? There are several ways this can be […]
Reply To: Tutorial Requests
Hello Sridhar, I’d love to modify my comments in wordpress. I’d love (for example) three radio buttons next or above the “submit comment” label where a user can chose if the comment is a) standard (pre-ticked) b) a question c) a bug (or something) The radio buttons should equally labeled “comment”, “question”, “bug”. Depending on […]
How to display an Image (if present) above the content on static Pages using ACF Image Field
After my earlier How to display Featured image before entry content on Posts and Pages in Genesis tutorial, a user asked, I would like to place (different) images above the page title (pages only) but not the featured image, as the 2 will have vastly different aspect ratios. Can anyone advise how to do this? […]
Custom Full Width Widgetized Page in Genesis using Column Classes, Equal Heights jQuery and RSS Widgets
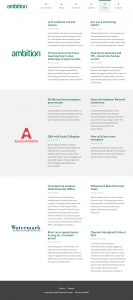
This is the second of three in my ‘Here’s how I did it on my current website project’ series.. Inputs News page This is not a normal blog page. What we are to do here is pull in RSS feeds from a variety of of sources and display them with the correct brand. These are […]
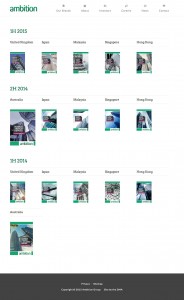
Displaying the entries of a CPT organized by a Custom Field’s Value
In a project that I am currently working on, there’s a custom field group created in Advanced Custom Fields called “Trend report meta” and it has ‘Report PDF’ and ‘Report Category’ custom fields. This group is set to appear in a Custom Post Type named ‘Trend Report’. ‘Report Category’ is a Select field with these […]
Genesis Header with Logo, Nav and Social Icons in-line
Adam asks, Do you have a tutorial on how to create the header so that the logo, navigation and social icons are all in-line ? In this tutorial I share the steps to customize header in Genesis Sample child theme to show an inline logo image at floated to the left and a custom menu […]
Conditionally assigning different menus in Secondary Navigation Menu location in Genesis
In a project that am working on, the requirement is to display different WordPress menus on different pages (views) in the Secondary Nav. Ex.: ‘Shop Menu’ on a specific Shop page, ‘Events Menu’ when on any page generated by Modern Tribe’s The Events Calendar, ‘Blog Menu’ in all other views etc. Screenshots: Front page: Shop […]
How to implement rainyday.js in Genesis for raindrop animation
This is one of those tutorials whose end result might not be worth the effort but the effort is what it’s all about. What is rainyday.js? The idea behind rainyday.js is to create a JavaScript library that makes use of the HTML5 canvas to render an animation of raindrops falling on a glass surface. In […]
Page template for Featured images Grid using Genesis Custom Loop
In this tutorial I share a custom Page template for Genesis which when applied to a Page displays a 3-column grid of featured images of Portfolio custom post type with each thumbnail opening the full image in lightbox using Magnific Popup jQuery script. Clicking on any image displays the full image in a lightbox with […]








Recent Comments