In the comments section of Parallax animations in Genesis using Stellar.js article, a user asked: As always, this is excellent, Sridhar. Of course, there will be questions. The first one for me: How can I apply this to an existing widget area? I use the Dynamik child theme for Genesis and there are numerous predefined […]
Search Results for: responsive
Floating Circular Logo in Minimum Pro
In the comments section of How to split Navigation Menu in Genesis using WP Nav Plus tutorial, a user asked: Thank you for this! I am using Minimum Pro and I am wondering if I can use this technique to create a similar nav style to http://www.oliviarosecosmetics.com/ which was built on Minimum as well. In […]
Reply To: Is anyone here?
New post just yesterday? https://sridharkatakam.com/responsive-featured-posts-grid-with-titles-below-images-and-excerpts-overlay-on-hover-in-genesis/
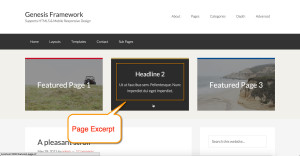
Featured Pages’ Images with Title Overlay in Normal State and Description Overlay on Hover
In the members-only forum, a user wanted to know how the three featured Pages (above the footer widgets) on the homepage of utulsa.edu can be set up in Genesis. Flexible Posts Widget is a free plugin that allows us to use custom templates for controlling the HTML output for its individual widgets. In this tutorial […]
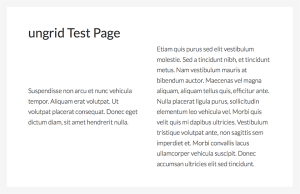
[Video] Using ungrid for showing content in columns in WordPress
In this screencast I take a look at ungrid, a responsive and table-based CSS grid system and show how it can be used to split content into columns in WordPress (Genesis to be specific). Here’s the code you see in the above video:
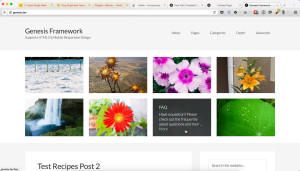
Genesis Sandbox Featured Content Page Widgets Grid with Title and Excerpt on Hover
This tutorial is a variation of Genesis Sandbox Featured Content Widget’s output in a responsive grid with title and excerpt/content on hover where in instead of a single GSFC’s widget that shows multiple entries (posts), we are going to use multiple GSFC widgets with each featuring a Page. The tutorial is written for Genesis Sample […]
Shrinking header + Background image fading away when scrolling
I’d like to combine several things in a header: – a full width static and responsive background image (starting at the top) A default image is used unless a featured image is selected – a primary menu with no background – a centered logo at the bottom of the background When we scroll down : […]
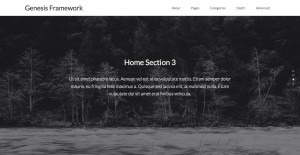
Full Screen Scrolling Sections in Genesis using PagePiling.js
PagePiling.js is a jQuery script for easily creating fullscreen sections that scroll one at a time for effective and engaging story telling. In this tutorial I provide details of implementing PagePiling on the front page of a Genesis site having 4 widget areas. We are going to set image backgrounds for first and third sections […]
How to replace Front Page 1 image section with a Soliloquy slider in Altitude Pro
In this tutorial I show how a full width responsive Soliloquy (commercial plugin) slider can be set up in Altitude Pro below the header. Install and activate Soliloquy. Create a slider and upload/select your images. In this example I have used images that are 1600 x 1050. In Config tab, set ‘Full Width’ for ‘Slider […]
Reply To: Placing the post/page title on top of the Featured Image
Thanks, Sridhar! It worked! Quick question regarding mobile displays. At the moment, the images on my iPhone are not resizing to fit the screen. What CSS should I place in the responsive tab within Dynamik for this to bet fixed according to each media size? This is the current test site where I tried it: […]







Recent Comments