In one of my earlier tutorials, I showed how to set up a button to load more posts on the same page using Infinite Scroll in Genesis. In this article, we are going to take it one step further and use Isotope script (from the same author, Desandro aka Metafizzy) to set up the posts […]
Search Results for: responsive
Full-width featured image with a widget area overlay on static Pages in Digital Pro
In the comments section of How to display full sized (viewport height) featured image on static Pages in Digital Pro, a user asked: Hi Sridhar! Thanks for your tutorials, i have tried out a handful and they all work marvelously! I really like the approach in this tutorial with the page.php and use of featured […]
Off-canvas Slideout menu in Altitude Pro
In the comments section of Responsive menu inside an off-canvas side menu using Slideout.js in Genesis, a user asked: Looks great Sridhar! Would love to use this on a new project. I’m using Altitude Pro as my base theme and I can’t get it to work. Any tips? In this article, I share the steps […]
Ken Burns effect for Front Page 1 image in Infinity Pro
In my tutorial requests Trello board, a user asks: How would you add the Ken Burns Effect to the front-page1 background image in infinity pro and keep it responsive? The Ken Burns effect is a type of panning and zooming effect used in video production from still imagery. We can create a custom animation using […]
Custom slider showing featured posts and featured events in Genesis
In Genesis Facebook group, a user asked: Genesis Responsive Slider: I currently have a “featured” category that populates the slider. We use Modern Tribe Events on the website. I would like to create an event category called “Featured Events” and have those also included in the slider. Any insight on how to marry both of […]
How to unlink featured image from Genesis – Featured Page widgets
In Genesis WordPress Facebook group, a user asked: Hi everyone. On Genesis Featured Page, how can I disable link to page from featured image? I’m using Atmosphere Pro. Custom Genesis – Featured Page Widget plugin can be used for this. Here’s how. Step 1 Install and activate Custom Genesis Featured Page Widget plugin. Step 2 […]
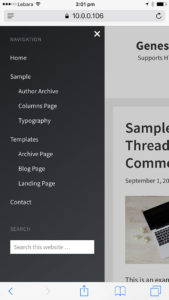
Off-canvas side menu in Genesis using Slideout.js
Update on January 12, 2020: Follow the updated tutorial here instead. Slideout.js is a touch slideout navigation menu for mobile web apps. In this tutorial, I share the steps to display a hamburger menu icon at smaller widths which when clicked/tapped will slide out the widgets placed in a widget area from the side of […]
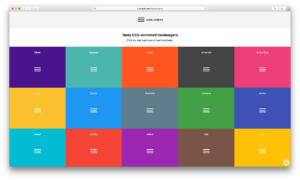
Animated Hamburger Menu Icon in Genesis
In Genesis (Genesis Sample, to be precise as well as most other child themes from StudioPress), tapping on the hamburger menu icon at smaller screen widths will toggle the responsive menu and the menu icon does not change i.e., remains a hamburger. It is possible to customize this such that tapping the mobile menu’s icon […]
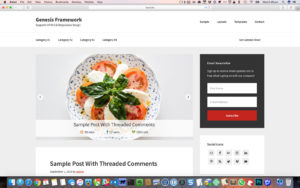
How to add Simple Social Icons in Altitude Pro’s Header
In the comments section of Adding Simple Social Icons to Navigation bar in Genesis, a user asked: I love this tutorial and have it working well. But I was wondering if there was a way to keep the social icons always showing even on mobile (versus having the user click the mobile menu icon to […]
Custom Posts Slider in Genesis using Flexible Posts Widget and lightSlider
In the members-only forum, a user asked: I would like to pull post-meta info below the post title of the Genesis Responsive Slider so that it looks similar to this: http://picpaste.com/ET_-_redesigned_homepage-isbAUeRF.jpg Ideally I’d like to specify the Advance Custom Fields data as I have customized the post-meta to include that but I can probably hide […]







Recent Comments