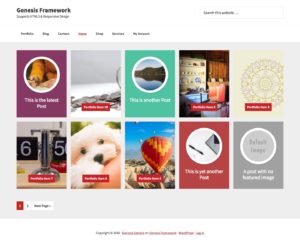
In my tutorial requests Trello board, a user asked: Request for displaying a combined list of normal posts and a CPT together and showing the posts differently depending on if it´s a normal post or a CPT. If a normal post it should show featured image above the title. If a CPT it should grab […]
Search Results for: image
How to link Post Titles with custom URLs on single Posts in Genesis
In Genesis Facebook group a user asked, I am really not a coder and need some help resolving an issue. I am not even certain I am framing my question properly, but here goes. I am in the process of redesigning and converting a site utilizing a non-Genesis custom child theme to a Genesis child […]
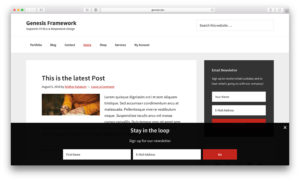
Bottom Slide-in section in Genesis with js-cookie
This tutorial covers the steps for setting up a custom widget area that slides into view from the bottom of the browser window on page load and remains in view until the user closes it similar to that on Copyblogger.com. We shall use js-cookie to create a cookie in the user’s browser once the close […]
Enterprise Pro – How to add full width welcome widget under header
Hi Sridhar, The website below has your full-width header displayed. I would now like to add a full-width welcome widget under that header image. http://www.home-health-care-stuart.com/ Can you send me that tutorial, please? Many thanks, Marcia
Google Tag Manager code change
Hi, I am hoping someone can help with this. I set up my GTM code as per Sridar’s latest post on it. How to add Google Tag Manager code in Genesis It no longer works and I see that GTM has changed the code. Instead of just having the one snippet of code after the […]
How to relocate Page Titles below Header in Digital Pro
Looking to move titles from their usual position (inside .entry-header in content) to below the site header in their own div on static Pages in Digital Pro? We shall remove entry header (having the entry title) and add entry title wrapped inside a custom .page-title div below the header. Step 1 Add the following in […]
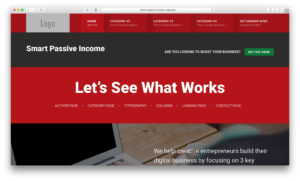
Relocating Primary Nav and Fixed Nav on Scroll in Smart Passive Income Pro
This tutorial covers the following customizations in Smart Passive Income Pro: moving the primary nav from below the header to above adding image logo (changeable via the customizer) to the primary nav registering a custom fixed nav that is initially hidden and appearing upon scrolling down. This fixed nav will also show the logo at […]
How to apply full content layout to WooCommerce pages in Genesis
Looking to force full content layout to all WooCommerce product category archives, WooCommerce product tag archives and single product pages in your Genesis site? Just add the following code in your child theme’s functions.php: // Force full content layout on product category, product tag archives and all single products add_action( ‘get_header’, ‘sk_force_layout’ ); function sk_force_layout() […]
YouTube Videos Grid in Genesis using ACF Pro’s Repeater, Infinite Scroll and Featherlight
Updated on April 10, 2018 This tutorial covers the details of setting up a repeater type custom field for YouTube video URLs and displaying these on the front end in a grid of thumbnails, which when clicked plays the corresponding videos in a lightbox. We shall add a custom pagination (hidden) which is needed for […]
Split Navigation in Dynamik
A user requested for an updated tutorial for centered logo, split menu in header, like Modern Studio Pro, in Dynamik. This tutorial covers implementing split navigation with menu items on logo’s left and right in Dynamik. Responsive view: Step 1 At Genesis > Dynamik Design > Header a) set Header Minimum Height to 0 b) […]








Recent Comments