This tutorial provides the steps to set up custom SVG icon backgrounds as social sharing buttons using Naked Social Share WordPress plugin. Step 1 Install and activate Naked Social Share. Step 2 Go to Settings > Naked Social Share and adjust the settings to your liking. In this example, we are going to add the […]
Search Results for: image
Using Custom Menu for Social Media SVG Icons in WordPress
While using a plugin like Simple Social Icons is an option for displaying social icons, it is not easy or straight forward (from what I’ve seen) to replace icons of social networks that the plugin comes with. If you are looking to use your custom SVG social icons in a widget area, it’s easier to […]
Posts Grid in Genesis using CSS Grid
CSS Grid is a fantastic new feature in CSS supported by all modern browsers (partial support in IE at the time of writing this) since March of this year. Creating a grid is now as simple as declaring display property of the parent container element as grid. The number of columns can be set in […]
Left aligned Primary navigation and right aligned Search box below header in Genesis
This tutorial provides the steps to add an elliptical search form below the primary nav (in HTML markup), wrap primary nav and the search in a custom div below the site header and style it using Flexbox. Screenshots: We shall use Ionicon’s search font icon for the magnifying glass. At smaller widths, the search box […]
Studio Pro – Post titles not showing on blog page as per demo site
I’m trying to figure out how to show the post titles on the masonry blog page as per the Studio Pro theme demo site. screenshot below: Does anyone know how to get them to show? Thanks in advance Adrian
How to add Simple Social Icons in Altitude Pro’s Header
In the comments section of Adding Simple Social Icons to Navigation bar in Genesis, a user asked: I love this tutorial and have it working well. But I was wondering if there was a way to keep the social icons always showing even on mobile (versus having the user click the mobile menu icon to […]
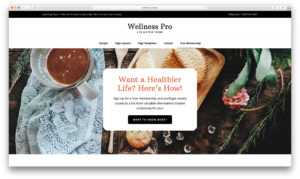
Utility Bar in Wellness Pro
This tutorial provides the steps to register two widget areas namely, Utility Bar Left and Utility Bar Right and display these above the header in Wellness Pro. Step 1 Add the following in child theme’s functions.php: To view the full content, please sign up for the membership. Already a member? Log in below or here.
FacetWP + WooCommerce in Genesis
Looking to implement FacetWP on WooCommerce archives like the main Shop page in Genesis? Here are some tips and pointers that you may find useful. To set up Product Categories filter in a widget, first create your facet. Do not forget to press the Re-index button. To display the facet on the front end, place […]
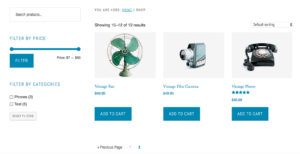
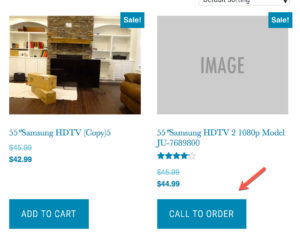
Non purchasable products with Call to Order buttons in WooCommerce
In a recent Genesis customization project I completed, the requirement was to be able to mark specific products as “Not (yet) available for sale” when adding/editing the product. Additionally, the standard “Add to Cart” buttons on the product archives like the main Shop page should show a custom “Call to Order” text and the single […]
How to enable Footer widgets on the homepage in Infinity Pro
Footer widgets are disabled by default in Infinity Pro‘s template for the front page. To enable them, just edit the theme’s front-page.php and comment out or delete this line: remove_theme_support( ‘genesis-footer-widgets’ );






Recent Comments