Hey Sridhar – just became a member and couldn’t be more pleased! Your tutorials are incredibly helpful. I’m posting to see if you’d be able to help me with configuring my site header to look like this: Using one of your post tutorials (https://sridharkatakam.com/left-aligned-site-title-with-centered-navigation-in-genesis/) I was able to get to here: I cannot get the […]
Search Results for: genesis
How to relocate Posts page title in Digital Pro
This tutorial provides the steps to relocate the title of Posts page (.posts-page-description) in Digital Pro from its default location (.site-inner > .content-sidebar-wrap > .content) to below the site header. Before: After: Step 1 If you have not already, create two static Pages named say, Home and Blog. At Settings > Reading, set Home as […]
Header Search in Business Pro
This tutorial provides the steps to add a magnifying glass search icon at the right of Primary nav menu in Business Pro, which when clicked, will show a search box covering the entire site header based on the code from Monochrome Pro. https://sridharkatakam.com/wp-content/uploads/2018/03/Screen-Recording-2018-03-29-at-12.16-pm.mov.mp4 Screenshots: Note: Assumes that Header Right widget area is not populated. Tested […]
White background site header in Showcase Pro
Updated on April 13, 2018 Showcase Pro has a transparent site header initially (i.e, when the scroll position is at the top of browser) which becomes white upon scrolling down. If you are looking to set white background all the time, make these changes in its style.css: Tested in Showcase Pro 2.0.2. Change a) L1554: […]
How to Add Stripe Card Element Quickstart Payments on Gravity Forms?
Hello How to Add Stripe Card Element Quickstart on Gravity Forms on genesis sample theme like the one set up on this site (sridharkatakam.com) during the payment with a credit card. Link: https://stripe.com/docs/stripe-js/elements/quickstart thank you
How to add Simple Social Icons to Infinity Pro’s header
In the members-only forum, a user asked: Hello Sridhar, I was wondering how to add simple social icons to the far right-hand side of Infinity Pro’s header ? I would like them to be responsive for mobile devices. I’m guessing this can somehow be done by re-enabling the header right widget area. Thank you, We […]
Transparent site header on Infinity Pro’s homepage when there’s a header image
In my tutorial requests Trello board, a user asked: Infinity Pro Once you add a logo the header background on the Home screen becomes white. Would LOVE help going back to see thru ‘with’ logo. When a site header image has been set in Infinity Pro, the site header on the front page will no […]
Responsive Front Page 1 image in Atmosphere Pro
Front Page 1 section of Atmosphere Pro uses Backstretch for its background image and is hence not responsive. Left and right side of the image will get cut off as we reduce the viewport width. This tutorial provides the steps to disable Backstretch and setup the Front Page 1 image inline i.e., as a regular […]
How to set a custom title for Posts page in WordPress
When a static Page (typically titled Blog) is set as the Posts page at Settings > Reading in WordPress, its title will usually appear at example.com/blog. The easiest way to set what appears as the Posts page’s title is to change it in the backend. But for some reason, if you want the frontend title […]
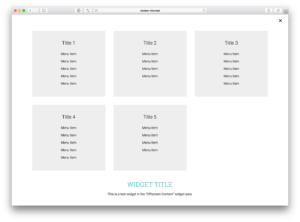
Nav menus in columns in a full screen modal upon clicking a floating hamburger icon in Sixteen Nine Pro
This tutorial provides the steps to implement Infinity Pro’s Offscreen Content widget area in Sixteen Nine Pro. We shall place a Navigation Menu widget (and a Text widget) in the Offscreen Content widget area and use CSS Grid to arrange the menu item groups in columns in the full-screen modal. Screencast: https://sridharkatakam.com/wp-content/uploads/2018/03/sixteen-nine-pro-offscreen-widget-area.mp4 While the tutorial […]







Recent Comments