In GenesisWP Facebook group a user asked: Does anyone have a tutorial or some direction on how I can add thumbnails to the entry post pagination like the mockup pictured below? TIA We can tweak the code from the earlier tutorial titled Visual Adjacent Entry Navigation in Genesis to display links to previous and next […]
Search Results for: genesis
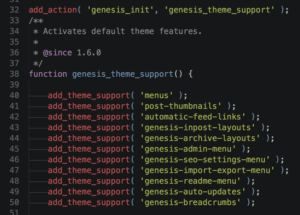
The Comprehensive Guide to Genesis Theme Supports
This article covers the code snippets to control the various aspects of a Genesis site by adding and removing support for features. Note: In the examples below you’d replace portfolio with your post-type name. Code goes in child theme’s functions.php. Add support for footer widgets // Add support for 4-column footer widgets add_theme_support( ‘genesis-footer-widgets’, 4 […]
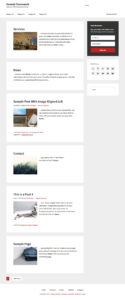
Posts grid on single posts in Genesis
This tutorial provides the steps to display a grid of posts’ featured images below content on single posts in Genesis. We shall exclude the current post from appearing in the custom WordPress query. A fallback image will be set for posts that do not have a featured image. On hover: Screencast: As the viewport width […]
Random widget area after second post in Genesis
This tutorial provides the steps to register four widget areas and display one of these randomly below the second entry on non-singular pages (like posts page, archives) in Genesis using rand() and WordPress’s built-in loop counter. Step 1 Add the following in child theme’s functions.php: To view the full content, please sign up for the […]
Relevanssi in Genesis
Relevanssi is a WordPress search plugin which provides a ton of configurable options like showing the search results sorted in the order of relevance, automatic bolding of the search term, ability to exclude and include categories, tags, posts and pages from search. In this tutorial, we shall create a search template file in Genesis in […]
Fixed mini header on scroll with inline logo and nav menu in Genesis
In the comment section of How to display a Fixed Mini Header when Scrolling down in Genesis tutorial, a user asked: Thank you for all your excellent bits of code. I’m using the inline logo uploaded via the customizer (https://sridharkatakam.com/inline-logo-in-genesis/), is it possible to incorporate that logo into this code so that it doesn’t need […]
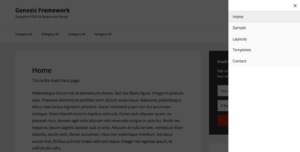
Off-Canvas content in Genesis using JS Offcanvas
Offcanvas is a jQuery script for setting up fully accessible sidebar or top/bottom sliding (or push) panels with keyboard interactions and ARIA attributes. In this tutorial, we shall register a custom Off-Canvas Content widget area and reveal the widget(s) placed in it from the browser edge when a button is clicked. Screenshots: Screencasts: With a […]
Featured Parallax Section on Singular pages in Genesis
In the past, I wrote a tutorial titled Featured Image Background Parallax section on Posts and Pages in Altitude Pro. This tutorial is different in the following ways: Parallax.js jQuery script (more robust) is used instead of JS from Parallax Pro theme Instead of post info/title, entry-specific content (if present) in a custom text area […]
Full-width author box, after entry, adjacent entry navigation and comments in Genesis
In Genesis Slack chat a user asked: Has anyone here created a full-width `after-entry` widget area? In other words: |content |sidebar | | after-entry | | comments | We can reposition author box, after entry widget area, adjacent entry navigation and comments from after entry to after content on single posts by removing the actions […]
How to prevent Genesis Responsive Slider’s CSS and JS files from loading sitewide
In StudioPress forum a user asks, I’m using Genesis responsive slider. I only need the slider to load on the home page. Does anyone know of a copy/paste code snippet to be able to stop the plugin’s resources (js & CSS) from loading on every page of a site it’s installed on? Such as by […]









Recent Comments