Adding the code below in Parallax Pro’s functions.php displays a wide image below the fixed header through out the site. To view the full content, please sign up for the membership. Already a member? Log in below or here. Username Password Remember Me Forgot Password
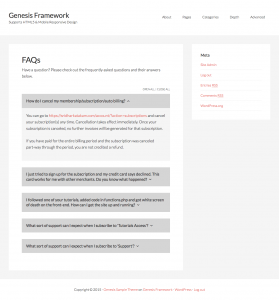
FAQ section in Genesis using ACF Pro’s Repeater Field and jQuery Collapse
One of the additional features available in Pro edition of Advanced Custom Fields is the Repeater field using which unlimited number of field groups can be populated in the admin. In this tutorial I show how a FAQ repeater field having a Question text type and Answer Wysiwyg Editor type sub fields attached to a […]
How to add a Full Width Image below Header on Blog page in Genesis
Hristo asks, Hey, I would like to add a section to the blog page – a full width banner. Of course, I can edit the child theme, do it manually, etc but I was wondering if there’s a proper Genesis way to do this It is assumed that you have set a static Page as […]
Displaying Full Navigation on Desktops in Remobile Pro
In the members-only forum in Tutorial Requests topic, Bodie asks: Could you help me change the Remobile pro navigation? I would like to: 1) move it under the header instead of above it. 2) Have it centered below the site title and tagline and be visible by default (no hamburger menu) 3) Implement the Beautiful […]
Featured Image Background Parallax section on single Posts in Altitude Pro
This tutorial covers the details of implementing How to add a Featured Image Background Parallax section on single Posts in Parallax Pro tutorial in Altitude Pro. Step 1 Add the following in child theme’s functions.php: This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open […]
Utility Bar in Dynamik
In the members-only forum, Paul wrote: Hi Sridhar I’ve been trying to add Carrie Dils’ utility bar to Dynamik but it’s just not happening. I can create something similar using a nav bar and floating content right but it doesn’t look too good on phones… 2 widget areas would work so much better! Hope you […]
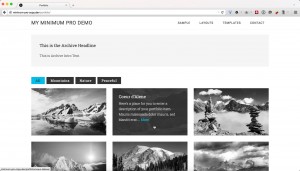
Filterable Portfolio Archive in Minimum Pro
In this tutorial I show how the default 2-column Title + Featured image Portfolio CPT archive grid in Minimum Pro can be replaced with a dynamic 3-column grid with Title and Excerpt appearing on top of featured images on hover. Additionally there will be a row of Portfolio Type custom taxonomy’s terms above the images […]
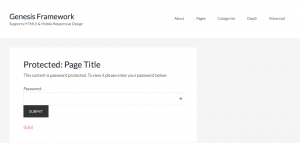
How to remove Primary sidebar from Password Protected pages in Genesis
Setting the Visibility of a Page or Post to ‘Password protected’ in WordPress will hide the content until the Password is entered by a user. A member of GenesisWP Facebook group wrote: I password protected some pages in my site (I’m using a customized version of Genesis Sample theme), the problem is that the sidebar […]
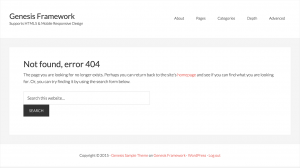
How to set full width content on 404 pages in Genesis
If you would like to force full width content for 404 Page Not Found error pages in Genesis and not have it use the default layout set in theme settings, add the following in child theme’s functions.php:
How to replace Home Section 1’s Parallax Image Background with Video Background using BigVideo.js
Update on December 13, 2018 The method below is NOT recommended. Follow this instead. In the past I wrote a tutorial on setting up looping video background for homepage’s first section in Parallax Pro here. Today I am going to show how BigVideo can be used to set up the same. This method is more […]










Recent Comments