In my Facebook group a user asks: Do you have a tutorial for removing the footer widgets from a couple of pages on a site (using Genesis, of course!) Now I do. The following sample code, when added to child theme’s functions.php will remove footer widgets on ‘About’ and ‘Contact’ Pages in a Genesis site: […]
How to replace Primary Sidebar with a custom sidebar for WooCommerce pages in Genesis
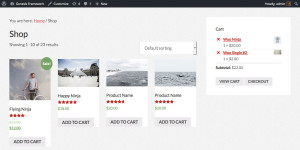
In my Facebook group, a user asked: I’ve added the Genesis Simple Sidebar plugin to my site, and created a new sidebar, which I want to display on all my shop and product pages. Is there a way to automatically set to that sidebar when creating a new product? … and along similar lines, is […]
How to add widget areas on top of background images in WorkStation Pro
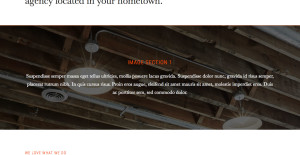
In the members-only forum, a user asked: How would you add widget areas on top of the 2 background images in Workstation Theme? I shall greatly appreciate it if you might come up with a tutorial about this. Thank you in advance. In this article I share how two widget areas can be registered and […]
How to center logo in Metro Pro
In the members-only forum a user asks: Using Metro Pro for the first time and I’ve got everything looking great apart from the header. I need to replace the default 270×80 logo with a logo that’s 350×270 and placed centrally. I don’t need the widget area. Can you help please? thanks very much We can […]
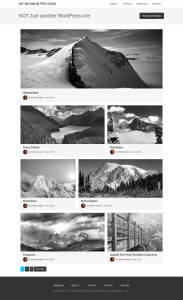
How to add widget overlay on a responsive inline image on the front page in Beautiful Pro
In the members-only forum a user asked: I referred to this tutorial: https://sridharkatakam.com/responsive-header-banner-image-beautiful-pro/ I prefer this image layout over a backstretch image on many other themes, as backstretch images change height and only show a portion of the image width on smaller devices (responsive functionality for backstretch images). In the Beautiful Pro theme, I don’t […]
Full Screen Portfolio with PagePiling in Genesis
In the members-only forum a user asks: I love the PagePiling.js tutorial you do here: Full Screen Scrolling Sections in Genesis using PagePiling.js What I would like to do is use that Page Piling effect to go between portfolio items, where each change shows a different portfolio entry. Is there a way to link up […]
How to apply No Sidebar Pro’s Front Page Layout to Minimum Pro’s Category Archives
In the members-only forum a user wrote: I wanted to add the No Sidebar Pro front page layout as the category page layout to Minimum Pro. I looked at the front-page.php and added the ns_front_page_genesis_meta, ns_full_screen_script, ns_post_class, ns_body_class, and ns_front_featured_image functions to my custom template. I added the front page js to my js folder. […]
How to set up scrambling site description ticker text in Minimum Pro
In the members-only forum a user asks: I’m trying to implement the TickerScrambler.js https://github.com/antkiewicz/tickerscrambler/blob/master/tickerscrambler.js in the site-tagline in minimum pro. Would you be able to provided a tutorial? Here’s the tickler in action: http://engineering.nyu.edu (It’s in the footer: Engineering is…) In this tutorial we shall load TickerScrambler before the closing body tag, initialize it by […]
How to add Author Name in Post Title Links in Genesis
In the comments section, a user asked: It is for an art collection. There are 400+ artists (authors/users) with various posts associated with them. I am showing the featured image but the post title under it and a link to view more. I want to add the artist name next to the post title but […]
How to add a transparent color overlay to Soliloquy slider
In the members-only forum a user asks: How would you go about adding an overlay to a Soliloquy Slider, for example if you wanted to add an image tint (background: rgba(89, 33, 49, 0.5);) or a pattern. This could also be handy if you wanted to use a Carousel to display Logos, in which you […]









Recent Comments