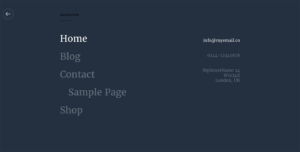
This tutorial provides the steps for implementing Full-Screen Pushing Navigation by CodyHouse in Genesis. We shall remove the primary navigation menu from its default location (below header) and show it inside the full screen overlay. On the right side of the nav menu will be a custom widget area. Screencast: Screenshots: When the menu icon […]
How to add Social Warfare buttons for posts in Genesis Featured Posts Widget
In the comments section of How to display Social Warfare sharing buttons when content limit is set in Genesis a user asked, What about showing Social Warfare on the home page when a full post is being displayed using the Featured Posts Widget? It’s not content limit, but full content. Thank you! Genesis Featured Posts […]
[Video] Re-creating a static site in Genesis – Day 2
Day 1 In today’s session I show how full-screen pushing navigation by CodyHouse can be incorporated in Genesis. Recording of the 1hour 32min long screencast is below. To view the full content, please sign up for the membership. Already a member? Log in below or here.
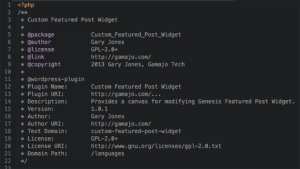
Custom Genesis Featured Posts Widget plugin
Updated on July 27, 2020 for Genesis 3.3.2. In the past Gary Jones has kindly created a plugin when I asked for his help in customizing the standard Featured Posts widget that Genesis comes shipped with. I have now forked and updated it to match the code in the current latest version of Genesis, 2.3.1. […]
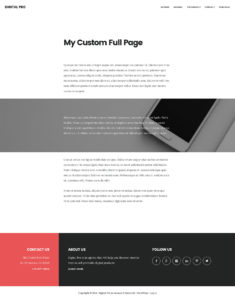
How to set up a custom Page Template for full width content in Digital Pro
In Genesis Slack a user wrote: Hi everyone, keep coming back to Genesis and am determined to get my head around it this time! Currently trying to work out how to create a template with full width backgrounds and wrapped content. I’d like to do this without a plugin. Can anyone point me in the […]
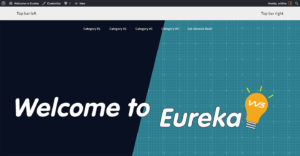
[Video] Re-creating a static site in Genesis – Day 1
Yesterday I had a 1-on-1 coaching session with a user in Skype to help him get an idea on how to approach setting up his existing static HTML site in WordPress using Genesis. Here’s the URL of the current static site: http://static.eurekaw3.agency/ The design is not that usual and implementing this in Genesis isn’t a […]
How to add the word “Menu” next to the hamburger icon in Minimum Pro
Looking to add Menu text to the right of hamburger menu icon in Minimum Pro? Here’s how this can be done. Step 1 In js/responsive-menu.js change $("header .genesis-nav-menu, .nav-primary .genesis-nav-menu").addClass("responsive-menu").before(‘<div class="responsive-menu-icon"></div>’); to To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to slant edges of elements in Genesis
For a while I had this article on viget.com saved in my pinboard. I tried the clip-path CSS code given in that article a few times and wasn’t sure what the values were representing or where they came from plus couldn’t get it working in Firefox. I finally took the time yesterday to research on […]
How to add menu-slug-container class when setting a custom one in wp_nav_menu’s container_class
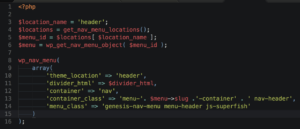
In my last tutorial I wanted to output a nav menu assigned to a particular theme location with the nav element having the standard auto generated class as well as a custom one. wp_nav_menu( array( ‘theme_location’ => ‘header’, ‘divider_html’ => $divider_html, ‘container’ => ‘nav’, ‘menu_class’ => ‘menu genesis-nav-menu menu-header js-superfish’ ) ); outputs for example, […]
Fixed Primary Nav and Split Header Nav in Genesis
Update on October 08, 2016: Also see https://sridharkatakam.com/split-navigation-menu-items-logos-left-right-genesis/ In Genesis Facebook group a user wanted to set up a fixed primary navigation and below that the site header having another nav menu split by a logo. In this tutorial we shall relocate primary navigation menu from below the header to above and make it fixed […]








Recent Comments