Genesis Sandbox Featured Content Widget is a great plugin that is similar to the built-in Genesis - Featured Posts or Page widget, but on steroids.
In this tutorial I show how Featured images of 8 Posts from a specific category can be shown in a 4 x 2 grid with the Post's title and excerpt/content appearing on hover. Even though the plugin's widget includes support for column classes of Genesis we are going to use :nth-of-type CSS instead to display the entries in columns so that we can precisely control how many columns appear at various screen widths for the responsiveness.
Screenshots:
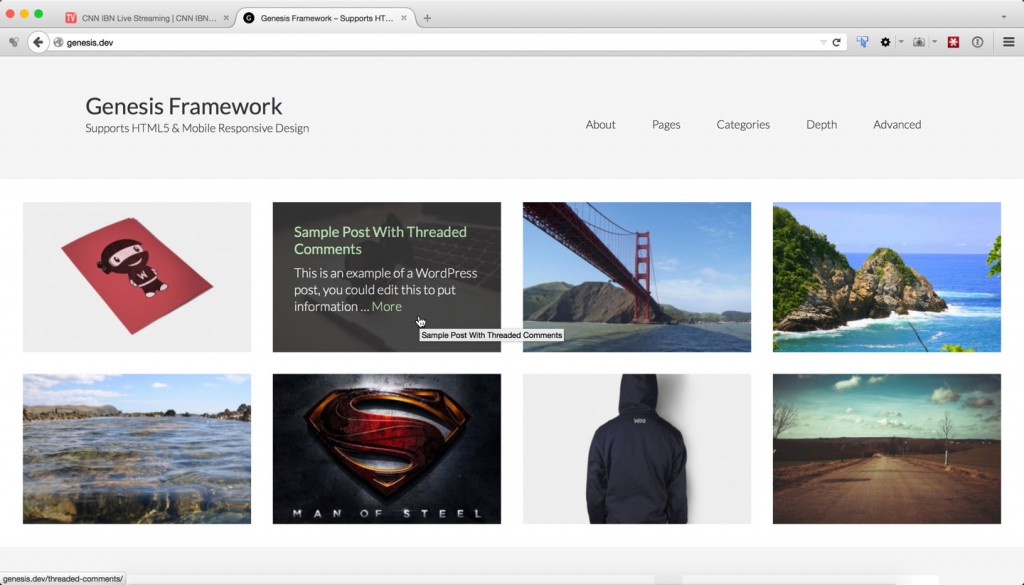
Desktop:
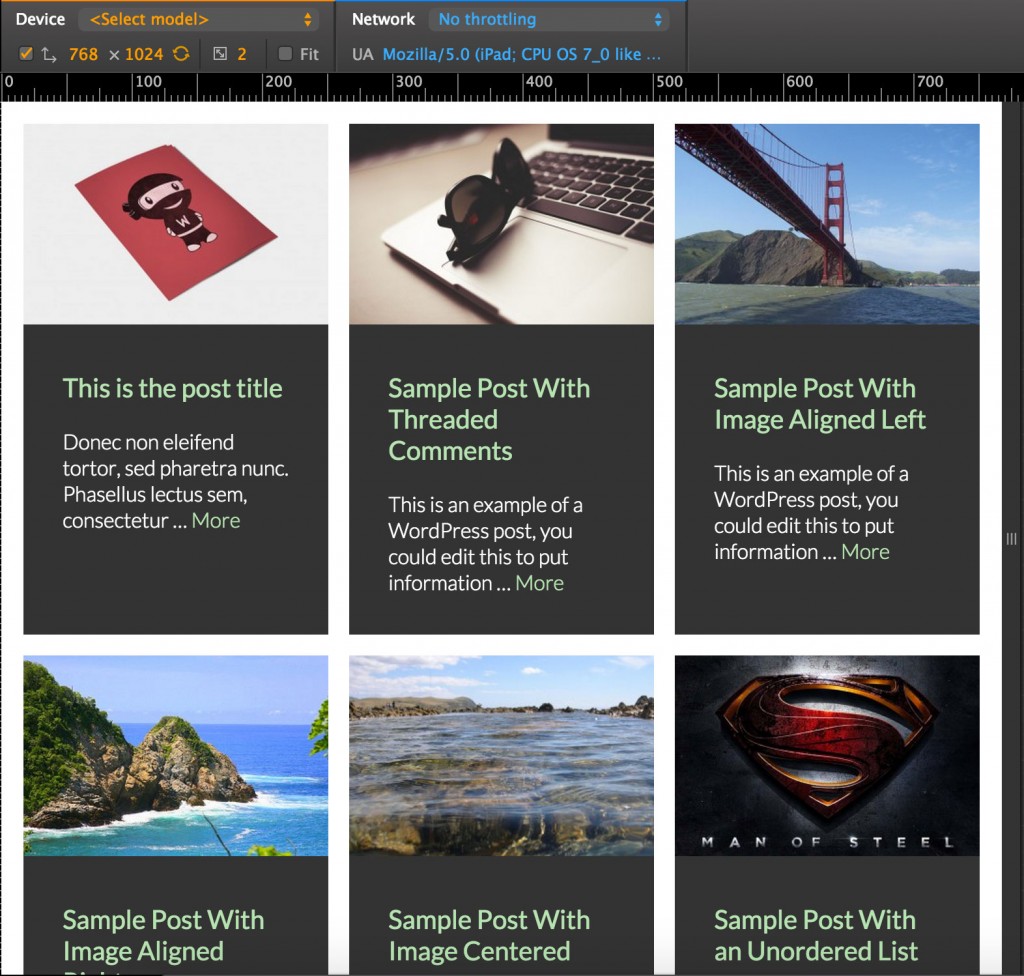
iPad Portrait:
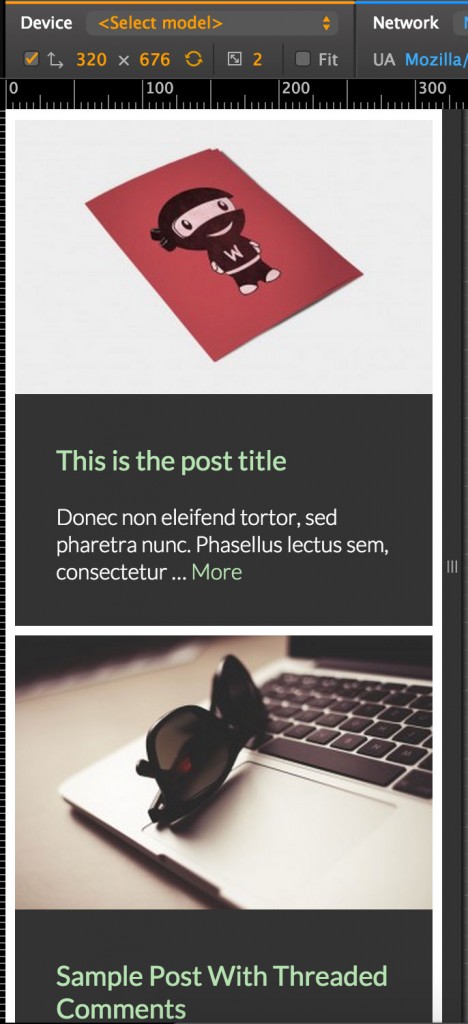
iPhone Portrait:
Screencast (no voice):
We are going to:
- register Home Featured widget area
- display this widget area below the header on front page
- define a custom 'home-featured' image size handle
- wrap the output of Post title and content/excerpt in a custom div
- use a 'equal heights' JS file to ensure that all the Posts in Home Featured widget area have equal height
- add CSS to absolutely position the title and content/excerpt custom div relative to each entry
The tutorial is written for Genesis Sample child theme and should work with other themes with some modifications.
Step 1
Install and activate Genesis Sandbox Featured Content Widget if you haven't already.
Step 2
Create a file named say, sk-set-gsfc-height.js in child theme's js directory (create js directory if not existing) having the following code:
To view the full content, please sign up for the membership.
Already a member? Log in below or here.



Thanks so much for this! Worked like a charm!
Hey Sridhar, is there any way to make this use alternative animations? It would be nice to have the text box slide in from the left or bottom instead.
[…] tutorial is a variation of Genesis Sandbox Featured Content Widget's output in a responsive grid with title and excerpt/content… where in instead of a single GSFC's widget that shows multiple entries (posts), we are going to use […]
Can this be created on an inner page instead of home page? I’m looking for a grid display of services, displaying images and excerpts, and wondered if this would work.
Hi! Thank you so much for this – it works like a wonder!
Quick question – what would I change on the code to have the post/entry title stay below the image + have the excerpt ONLY in the hover action? (I’m assuming it’d be in the functions.php portion where the title_content is wrapped but I cannot figure it out – thank you so much! )
Follow https://sridharkatakam.com/responsive-featured-posts-grid-with-titles-below-images-and-excerpts-overlay-on-hover-in-genesis/
[…] the comments section of Genesis Sandbox Featured Content Widget's output in a responsive grid with title and excerpt/content…, a user […]
Hi – I just joined today!
I was wondering if it was possible to have the post widget always in a normal state ( Image, Title and Excerpt visible) with a hover link over the entire post. I need to create something like this: https://www.norclub.no/ bottom of page.
Follow https://sridharkatakam.com/using-flexible-posts-widget-to-display-featured-posts-in-wordpress/.
[…] the comments section of Genesis Sandbox Featured Content Widget's output in a responsive grid with title and excerpt/content… tutorial, a user […]