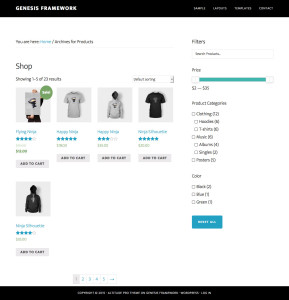
This article covers setting up filters in a text widget inside a custom sidebar on WooCommerce product archive pages in Genesis using FacetWP and SearchWP (both commercial plugins). We shall add support for WooCommerce in Genesis w/o using the Genesis Connect for WooCommerce plugin add the class needed for FacetWP to main.content force content-sidebar layout setting register and display […]
Plugins
Random image from Soliloquy slider as full-sized background in WordPress using Backstretch
In the comments section of Setting a random full-sized background image in WordPress using Backstretch tutorial, a user asked: Is there a way to make it choose from images in a gallery so that the client more easily add images without having to get at the files? In this tutorial I show how a single […]
How to customize Post Info to include Post Views Count
In the members-only forum Chris asks, I would love a tutorial on how to edit and update the post info on eleven40, specifically on how to integrate the Post Views Counter plugin into the post info section. The Post Views Counter looks like a great plugin for showing post views and it comes with a […]
JetPack Related Posts Customizations
One of the many useful modules of JetPack is Related Posts. In this tutorial I share a few code snippets that I used in one of my recent site build with featured images set to appear via the plugin’s “Use a large and visually striking layout” setting. More here. Change the size of images This […]
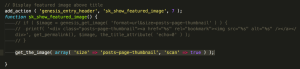
Featured images, Attached images and Embedded images
To display featured images of Posts linking to their permalinks my go-to code (inside a function hooked to an action in theme template files like home.php or in functions.php) is where posts-page-thumbnail is the image size handle registered in functions.php via genesis_get_image() and genesis_image() functions fetch/display featured images if present. If featured image is not […]
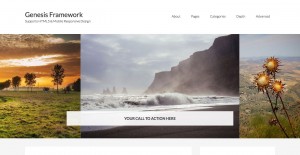
How to replace Front Page 1 image section with a Soliloquy slider in Altitude Pro
In this tutorial I show how a full width responsive Soliloquy (commercial plugin) slider can be set up in Altitude Pro below the header. Install and activate Soliloquy. Create a slider and upload/select your images. In this example I have used images that are 1600 x 1050. In Config tab, set ‘Full Width’ for ‘Slider […]
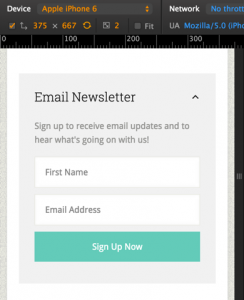
Using mobble to set up collapsible horizontal opt-in form on mobiles in Genesis
In the members-only Tutorial Requests forum a user asked, Question – I’m implementing a horizontal opt-in on my new site but I’d like for it to be collapsible ONLY on mobile (primarily phones – kind of like mobile menus) since it takes up a lot of room when not collapsible and viewed on mobile. How […]
How to add support for custom backgrounds in CPTs
If you would like to add support for Custom Background Extended in single entries of a Custom Post Type, say WooCommerce products add the following in your child theme’s functions.php: Back end: Front end: Note: If you are using a theme like Agency Pro which uses Backstretch to display the (same) background image site-wide, you […]
Horizontal Gravity Forms Opt-in in Parallax Pro
Following my recent Horizontal Gravity Forms Opt-in Form in Genesis tutorial, a user asked how the same can be set up below Home Section 1 in Parallax Pro. In this tutorial I explain how a responsive Gravity Forms form having Name and Email fields can be customized to appear horizontally below Home Section 1 in […]
Continuously scrolling image carousel using Soliloquy and Slick
In the members-only forum, a user asked I came across this site http://brittneykluse.com/ and liked the header slider. It has big images that bump next to each other and slide nicely. It would be great to see you implement this same type of slider in any of the Genesis Child theme.. possibly Cafe Pro, Altitude […]










Recent Comments