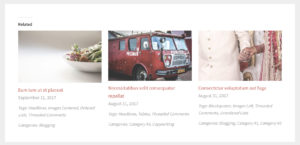
Jetpack’s Related Posts module has a “large and visually striking layout” option that shows related posts at the bottom of content like this: This tutorial provides the steps to show a similarly styled three related posts below the comments section on single posts in Genesis based on the code by Nick Croft and improvements by […]
Jetpack
How to reposition Jetpack Related Posts and Social Warfare buttons in Genesis
Jetpack’s Related Posts and Social Warfare‘s social buttons, by default, attach themselves to the content and appear like this on single posts: Looking to move them below the content (and comments – if enabled) inside a new div on single posts in Genesis like this? Step 1 Add the following in child theme’s functions.php: add_filter( […]
How to display Jetpack Subscriptions Form Horizontally in Remobile Pro
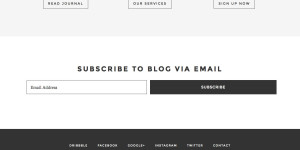
In this site’s Facebook group, a user asked I would like to make Jetpack’s Subscription (email input box & subscribe button) HORIZONTAL. I have tried a few things and nothing seems to be working. Any ideas? In this tutorial I share the CSS to make the Email input box and Subscribe button to appear next […]
JetPack Related Posts Customizations
One of the many useful modules of JetPack is Related Posts. In this tutorial I share a few code snippets that I used in one of my recent site build with featured images set to appear via the plugin’s “Use a large and visually striking layout” setting. More here. Change the size of images This […]
Adding social sharing buttons in Shopp
For the last 2-3 days I spent some time setting up a WordPress e-Commerce using Shopp plugin. One of the client’s requests was to add social sharing buttons at several specific locations in the site: At the bottom of main Shop page In single product pages, below the product description (and above Related Products). Ex.: […]





Recent Comments