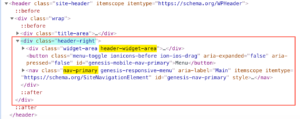
In one of my recent Genesis customization projects I worked on, the requirement was to recreate this header layout in Infinity Pro: Infinity Pro’s header has title area at the left and primary nav at the right. We can uncomment the code that removes the header right widget area to have title area, widget area […]
Genesis
CSS Sub Menu Toggles in Genesis
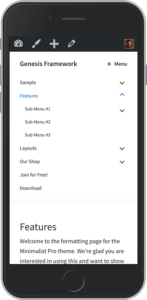
The up and down arrows for the mobile sub menu toggles in Genesis uses Dashicons. This tutorial provides the steps to replace it with CSS-only approach. While the tutorial has been written for Genesis Sample 2.6.0, it should work with a few adjustments in any Genesis theme. Step 1 Edit child theme’s functions.php. Inside genesis_sample_responsive_menu_settings() […]
Animated Hamburger Menu Icon in Cafe Pro
This tutorial provides the steps to customize the hamburger menu icon in Cafe Pro to animate to a close (X) icon when tapped based on this earlier tutorial. https://sridharkatakam.com/wp-content/uploads/2018/10/cafe-pro-animated-hamburger.mp4 Step 1 Edit js/global.js. Replace $(“.responsive-menu-icon”).click(function(){ $(this).next(“.nav-primary .genesis-nav-menu, .nav-secondary .genesis-nav-menu”).slideToggle(); }); with To view the full content, please sign up for the membership. Already a member? […]
How to modify the URL of “Home” link in the breadcrumbs for WooCommerce pages in Genesis
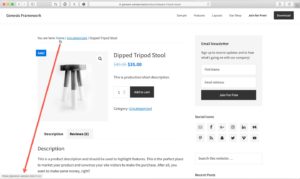
In the tutorial requests Trello board, a user asks: Hi Sridhar, Can you share how to change the HOME URL in breadcrumbs for Genesis? I’d like to make https://store.partnershipinwellness.com/shop the HOME for this shop section. It goes back to main home page. This tutorial provides the steps to replace URL of the “Home” link in […]
Custom background image for site header using ACF in Anchored
In my tutorial requests Trello board, a user asked: I’d like to be able to set a custom header background image on a per page basis in the Anchored theme by Restored 316. I wouldn’t want it to be based on featured image, however, because that would effect all the blog posts. I’d just like […]
Universal Parallax in Genesis
I have recently come across a parallax Javascript aptly named Universal Parallax that works beautifully on all devices incl. tablets and mobiles. In fact, this is the only cross-platform or universal parallax script as far as I know that works for background images. If you are looking to move multiple elements at different speeds on […]
Fixed Secondary Nav + Site Header in Genesis Sample
This tutorial provides the steps to reposition the secondary nav menu to above the site header followed by wrapping it and the site header in a custom div and making it fixed in Genesis Sample. Written for Genesis Sample 2.6.0. Step 1 Edit child theme’s functions.php. a) Since the secondary nav is being repositioned above […]
Shape Dividers in Genesis
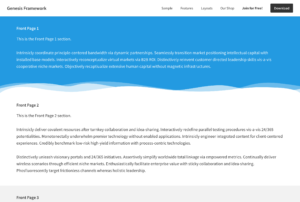
This article provides the steps to display SVG section dividers taken from Elementor and implementing them in Genesis. Mountains: Tilt: Triangle: Waves: We shall create and add custom shortcodes like [section-tilt] in a widget of a widget area to set up the divider at the bottom of that section. In this example, we are going […]
How to display content/content limit on desktops and excerpts on mobiles in Genesis
This tutorial provides the steps to use Mobble plugin to display content or content limit (depending on what’s set in the Genesis theme settings) for desktops & tablets and excerpts on mobiles. Step 1 Install and activate Mobble. [optional] The plugin has not been updated in 2 years time and includes an old version of […]
Site Title on left, Primary Nav in the middle and Header Right widget area on the right in Genesis Sample
This tutorial provides the steps to customize Genesis Sample 2.6.0 to show the primary nav menu horizontally centered and Header Right widget area at the right. From 959px and below the elements will be set to be shown one below the other. Step 1 Activate Header Right widget area. In functions.php comment out or delete […]








Recent Comments