In the members-only forum a user asked: I know that many bloggers like to do drawings for prizes and use a random number generator. Then they choose the winning number of the commenter for that blog post. My client has her comments numbered like that, but when I changed her blog to Dynamik Genesis, it […]
Genesis
How to move social icons from header to footer in Glam
In the members-only forum, a user asked: I have downloaded the new Glam 3rd party theme from StudioPress to use on a client’s new site. I’m using the Simple Social plugin as shown in the theme demo, however the client does not want the social icons in the header like they are in the theme […]
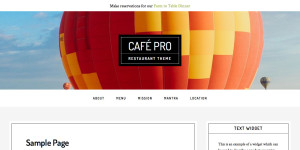
How to set unique header images for singular pages in Cafe Pro
In Cafe Pro the image set as background in Customizer for the header will appear on inner pages as well. In this article I share the steps for using the featured images attached to Posts, Pages and other singlular entities as the background instead. If featured image is not set, bg-header.jpg in Cafe Pro’s images […]
Displaying a grid of Pages’ images (custom field value) in Genesis using Flexible Posts Widget
In the members-only forum a user asked: Hello Sridhar, What I would like your help with is how to create a 4×2 grid of images that look and act similar to: Genesis Sandbox Featured Content Page Widgets Grid with Title and Excerpt on Hover To keep from original tutorial: 1) 4×2 Desktop grid layout with […]
How to add Categories and Tags support for Pages in Genesis
Looking for a way to add categories and/or tags to static Pages in your Genesis site? Adding the following code in your child theme’s functions.php will add Categories and Tags support for static Pages display them below the content on Pages make the Pages appear on category and tag archives besides Posts To view the […]
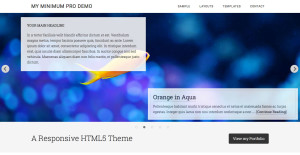
Text widget overlay on Genesis Responsive Slider in Minimum Pro
This is based on my earlier How to overlay opt-in form on Genesis Responsive Slider in Minimum Pro tutorial. The steps below are updated and meant for the case when you want to overlay text on top of the responsive slider (the background image is not going to be used) on Minimum Pro’s homepage. Screenshot: […]
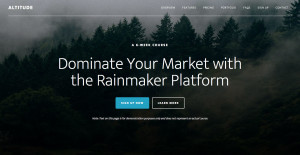
Full width header in Altitude Pro
Updated on April 18, 2019. In the members-only forum a user asked: I am building a site using Altitude pro and I would like to have the logo floating all the way to the left and menu bar all the way to the right, just like in centric pro. We can remove the wrap from […]
Using Element Queries for Scroll-triggered Flyout Opt-in in Genesis
From http://elementqueries.com/: Element queries are a new way of thinking about responsive web design where the responsive conditions apply to elements on the page instead of the width or height of the browser. EQCSS is a JavaScript plugin that lets you write element queries inside CSS today. In this article I share the steps for […]
How to show breadcrumbs only on full width content pages in Genesis
Question: https://twitter.com/bpmore/status/704532829242134530 Answer: Just add the following in child theme’s functions.php:
How to change featured image location conditionally in Genesis based on Page’s layout
In Facebook’s Genesis group, a user asked: I have some three column (sidebar/content/sidebar-alt) and some two column (sidebar/content) pages. In the three column pages I’m putting the featured image at the top of the content-sidebar wrap, which places it over the content area and the secondary sidebar. In the two column pages, I want the […]







Recent Comments