To view the full content, please sign up for the membership. Already a member? Log in below or here. Username Password Remember Me Forgot Password
Genesis
How to add a full width element inside Genesis header
In Genesis Slack chat, a user asked: Has there ever been talk of creating a Genesis hook between a container class and the wrap that’s within that container? For example, a hook that is just after the opening markup for <header> but before the <div class=”wrap”>. This would easily allow for a full width div […]
Subtitles below Titles in Genesis using Visual Subtitle plugin
Cami asks, @srikat Hi Sridhar! I'm trying to figure out how to add subtitles directly under page titles in Interior Pro (over image area). Any ideas? — Cami MacNamara (@WebCami) June 1, 2016 Subtitles can easily be added using Gary Jones’ Visual Subtitle plugin which adds a Visual Subtitle field to all post, page and […]
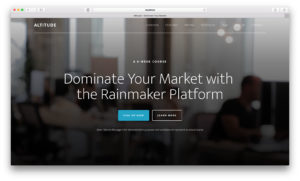
Video Background using Vide for Front Page 1 widget area in Altitude Pro
In one of my earlier articles titled Video Background for Front Page 1 in Altitude Pro I showed how the background image in Front Page 1 section of Altitude Pro can be replaced with a background video using Coverr method. In this tutorial I show how the same can be done in a much simpler […]
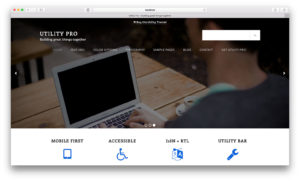
Full width Soliloquy slider in Home Welcome section of Utility Pro
This is a simplified version of my earlier Full width Soliloquy slider with Utility Bar, Header and Navigation floating on the top in Utility Pro tutorial where the 100% wide slider is set to replace the text widget in Home Welcome widget area. Step 1 Install and activate Soliloquy. Create a slider named say, Home […]
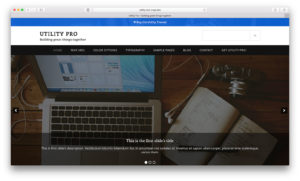
Full width Soliloquy slider with Utility Bar, Header and Navigation floating on the top in Utility Pro
In the comments section of Full width Soliloquy slider with Header floating on the top in Genesis, a user asked I want to get this to work for Carrie Dil’s Utility Pro theme and replace the first intro area. Would that work? In this tutorial we shall wrap .utility-bar, .site-header and .nav-primary in a custom […]
How to enable Author Box in Genesis on single entries of ‘post’ type only
Adding in functions.php when using Genesis will enable the author box for all users on single entries of all post types (standard blog posts, Custom Post Type entries etc). If you want it to be displayed only on single blog post pages but not on single pages of other post types, change the above code […]
Video Background in Genesis using Vide
In the members-only forum a user posted, Sridhar, I want to create a landing page on one of my Genesis sites (using eleven40 – http://my.studiopress.com/themes/eleven40/) that has a landing page with a video background. There are plenty of video background solutions (here is one I found on ProductHunt yesterday – https://rishabhp.github.io/bideo.js/) but I just need […]
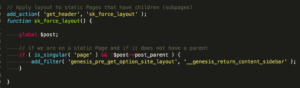
Force a layout for Pages that have subpages in Genesis
Andy asks Hey @UKGenesis @GenesisWPguide #genesiswp: how do I change layout based on if page is a parent or has children? Any ideas?? — Andy Moore (@that_web_guy) May 27, 2016 Adding the following in child theme’s functions.phps will apply content-sidebar layout to all static Pages that have children and overrides the default layout set in […]
Full width search form on top of header in Genesis
The other day I received an email from Mediafox asking if I want to have a chat with them for a potential job. While I am not interested in that, what I did find interesting is the search form implementation on their site. Clicking on the search icon in the header nav brings up a […]










Recent Comments