Looking to add Menu text to the right of hamburger menu icon in Minimum Pro? Here’s how this can be done. Step 1 In js/responsive-menu.js change $("header .genesis-nav-menu, .nav-primary .genesis-nav-menu").addClass("responsive-menu").before(‘<div class="responsive-menu-icon"></div>’); to To view the full content, please sign up for the membership. Already a member? Log in below or here. Username Password Remember Me […]
Genesis
How to slant edges of elements in Genesis
For a while I had this article on viget.com saved in my pinboard. I tried the clip-path CSS code given in that article a few times and wasn’t sure what the values were representing or where they came from plus couldn’t get it working in Firefox. I finally took the time yesterday to research on […]
Fixed Primary Nav and Split Header Nav in Genesis
Update on October 08, 2016: Also see https://sridharkatakam.com/split-navigation-menu-items-logos-left-right-genesis/ In Genesis Facebook group a user wanted to set up a fixed primary navigation and below that the site header having another nav menu split by a logo. In this tutorial we shall relocate primary navigation menu from below the header to above and make it fixed […]
Visual Adjacent Entry Navigation in Genesis
In the members-only forum a user wrote: Customizing the next-previous area with featured image? Hi Sridhar, first time I´m trying this so if something is not done right then please let me know. I´m making a redesign of my site and on single posts I wanted to make a bit of change to the next […]
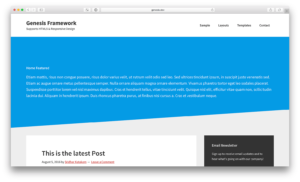
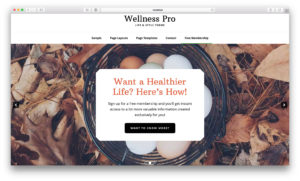
How to replace Front Page 1 section’s background image with a Soliloquy slider in Wellness Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
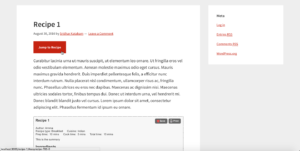
How to add a Jump to Recipe button when using EasyRecipe in Genesis
In Genesis Slack a user asked, Is there an easy way to add a div id to a plugin without editing the plugin files? I’d love to wrap all EasyRecipe recipes in the same div id so I can jump to them within a post. Right now the plugin does assign an id, but it’s […]
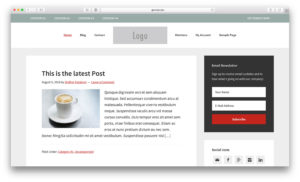
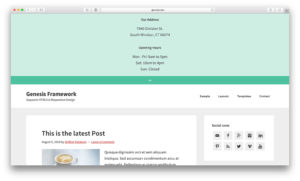
Title Area, Header Middle widget area and Header Right widget area in Genesis Site Header
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to add featured images before entry on single Posts in Genesis
Updated on July 01, 2017 In Genesis Slack a user asked, Hello everyone, I’m working on a custom theme and I’d like to customize my featured image to look like this: https://preview.arraythemes.com/publisher/2015/05/20/heydays-branding/ We can register a custom image size for the featured images on single Posts and display the featured image (if present) using genesis_before_entry […]
How to slideToggle a widget area in Genesis
In this tutorial we shall register a custom Top Bar widget area, add it above the header in a closed state and use jQuery to slide open when the bar is clicked in Genesis. The widget area can again be closed in a smooth manner by clicking the bar. Screenshots: Default closed state: When opened: […]
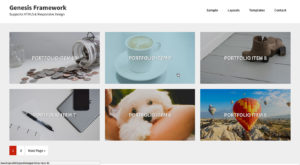
Clickable images with centered titles on a CPT archive in Genesis
In the members-only forum a user wrote: On this page: http://avports.wpengine.com/airports/ I created a custom archive page for a CPT (used Pods plugin). The page looks as I want it to, with overlay and text color change on hover. However, the overlay hover is set with the title, so the photo itself is not a […]









Recent Comments