A user wrote I followed this tutorial https://sridharkatakam.com/display-featured-image-header-relocate-titles-single-pages-cpt-genesis/ … However I also need the same layout for some of the other pages (NOT all pages and NOT the home page) We can use Advanced Custom Fields to add a custom “Show Banner Image?” checkbox in the page/post/CPT editor in the backend, which when ticked will […]
Genesis
Portfolio Grid in Genesis Filterable by Multiple Taxonomies using FacetWP
FacetWP is an excellent plugin for setting up filtering capabilities for entries in WordPress. Here are FacetWP’s benefits over using something like Isotope: supports pagination out of the box. Entries being filtered need not all be present on a single page supports automatic narrowing down of filters i.e., as items get filtered by one criterion, […]
Collapsible widget area in Genesis
In a simple website that I finished working on today, I have set up a custom widget area called “Essential Info” populated with three text widgets appearing in columns (using Flexbox) displayed above the site header. Clicking/tapping on a CLOSE button at the top right of the browser window will collapse (slide toggle) the widget […]
Full Width Widgetized Front Page in Genesis
April 03, 2018: Follow this updated tutorial instead. This tutorial provides the steps for setting up a basic full-width widgetized homepage in Genesis. We shall register 5 front-page widget areas and display the widgets placed in them inside div.site-inner using a custom template for the front page. Sample generated HTML markup: Screenshot: Step 1 Create […]
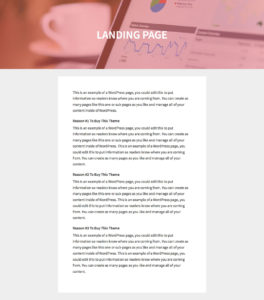
Full width featured image header with page title overlay on landing pages in Genesis
In the members-only forum a user asked: Hi Sridhar! I’m hoping to the featured image show up full width, with the page title overlayed but in Landing pages ONLY. I found this tutorial (https://sridharkatakam.com/display-page-title-full-width-featured-image-genesis/) but this one is for *all* pages and I need this on landing pages only. I’ve got it *almost* working expect […]
How to display unique Soliloquy sliders on Pages in Genesis
A user asked: How can I add unique Soliloquy sliders to my secondary pages, but have them just above genesis_before_content_sidebar_wrap like shown on the front page of my site? Page specific sliders can be easily added using Soliloquy’s Dynamic Addon. This tutorial covers the details of setting up unique full width sliders on individual Pages […]
Front Page 1 Left and Right widget areas in Infinity Pro
To view the full content, please sign up for the membership. Already a member? Log in below or here.
How to add link to comments when commenting is disabled for posts in Genesis
By default bylines or post info in Genesis shows the published date, author link, link to comments and edit links. Posts for which comments have been turned off by unchecking “Allow comments.” in the Discussion meta box in post editor will not show the link to comments. It is possible to show comments link by […]
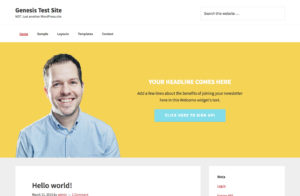
How to set up a Welcome section with Image at left and a Text widget on right in Genesis
In the Genesis Facebook group, a user wants to know how a welcome/hero section can be set to appear below the header similar to the one at http://www.melyssagriffin.com/. In this tutorial I show how we can register a Welcome widget area and display it below the header in Genesis. We shall write responsive CSS to […]
How to remove Responsive Menu in Altitude Pro
In my Facebook group a user asked: Does anyone know of a tutorial that explains how to get rid of the responsive menu altogether on AltitudePro? I am creating a one-page website with only a few anchor links that link to items down the page. The responsive menu is completely unnecessary and I’d like to […]








Recent Comments