This tutorial provides the steps to fade in widget areas on a custom full-width front page in Genesis using the ScrollMagic javascript library. We are going to create 5 front page widget areas and display these on a static front page using this method. Then enqueue ScrollMagic and initialize it like so: create a new […]
Genesis
Grid Based Responsive Tabs in Genesis using GridTab
GridTab is a lightweight jQuery plugin to create grid based responsive tabs. In this tutorial, we shall display a grid of featured images of posts which when clicked will slide reveal details panel showing a larger image, title and read more button linking to their respective single post. When the panel is open, users can […]
How to remove post info from a specific post in Genesis
In my previous tutorial titled How to remove Post info conditionally in Genesis, I shared code to remove post info from all archives posts on a Page that uses Blog Page Template all entries of a particular CPT What if you want to get rid of the post info from a particular post or a […]
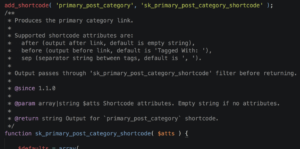
Custom Shortcode for Primary Category Link in Genesis Entry Meta using ACF
In GenesisWP Facebook group a user asked: I am looking for a way to limit the category shown in the post meta to 1 (the default category assigned to the post). I have many posts in 2 categories to maximize content distribution throughout the site. I would love for an option to choose which category […]
How to add a Featured section below the header in Digital Pro
Want to add a widget area below header on the front page in Digital Pro? Follow the steps below. Step 1 In Digital Pro’s functions.php below // Register widget areas. add To view the full content, please sign up for the membership. Already a member? Log in below or here.
Adjacent Entry Navigation in Genesis with Thumbnails
In GenesisWP Facebook group a user asked: Does anyone have a tutorial or some direction on how I can add thumbnails to the entry post pagination like the mockup pictured below? TIA We can tweak the code from the earlier tutorial titled Visual Adjacent Entry Navigation in Genesis to display links to previous and next […]
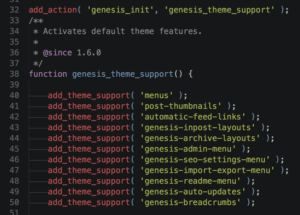
The Comprehensive Guide to Genesis Theme Supports
This article covers the code snippets to control the various aspects of a Genesis site by adding and removing support for features. Note: In the examples below you’d replace portfolio with your post-type name. Code goes in child theme’s functions.php. Add support for footer widgets // Add support for 4-column footer widgets add_theme_support( ‘genesis-footer-widgets’, 4 […]
Posts grid on single posts in Genesis
This tutorial provides the steps to display a grid of posts’ featured images below content on single posts in Genesis. We shall exclude the current post from appearing in the custom WordPress query. A fallback image will be set for posts that do not have a featured image. On hover: Screencast: As the viewport width […]
Random widget area after second post in Genesis
This tutorial provides the steps to register four widget areas and display one of these randomly below the second entry on non-singular pages (like posts page, archives) in Genesis using rand() and WordPress’s built-in loop counter. Step 1 Add the following in child theme’s functions.php: To view the full content, please sign up for the […]
How to add a CTA section below Home Bottom in Enterprise Pro
Looking to add a Call to Action widget area on Enterprise Pro’s homepage similar to that in Executive Pro? This tutorial provides the steps to register a Home – CTA widget area below Home – Bottom section in Enterprise Pro. Step 1 Add the following at the end of functions.php: To view the full content, […]










Recent Comments