A user in the StudioPress forum asks: I am wanting to have a Widget Section with a full-width area, two halves and another full-width area. I know all of the flexible widgets give the full width then split width options but I don’t see an option for 4 content blocks with the middle two being […]
Genesis
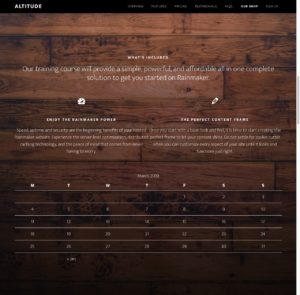
After Header Widget area in Corporate Pro
In my Facebook group a user asked: I’ve got a very busy site and I need to have navigation both in the ‘before header’ section and “after header” of Corporate Pro. There’s a widget for the before header that works, but I don’t know how to make it adapt for mobile. Help, please. This members-only […]
Header Search in Genesis Sample 2.8.0
This tutorial provides the steps to implement Monochrome Pro’s header search feature in Genesis Sample 2.8.0. The idea is to show a search box covering the entire site header when a magnifying search icon at the right of nav menu is clicked. As with the earlier tutorial for Showcase Pro, we shall use the WooCommerce’s […]
User Info in the Site Header in Genesis
In Genesis Facebook group a user asks: Hey guys, I’m building a custom theme based on Genesis Sample and want to add a small area to the top of a submenu that will show logged in users name and date they joined the site… any ideas if adding a widget area here is possible? In […]
Split Navigation in Genesis Sample 2.8.0
This members-only tutorial provides the steps to display primary navigation menu at the left, title area in the middle and secondary navigation menu at the right in Genesis Sample 2.8.0. Between 960px and 1399px (inclusive) we shall center the site header elements one below the other. 959px and below, it will appear as usual. Tested […]
How to use SEOPress Breadcrumbs in Genesis
This members-only tutorial provides the steps to replace Genesis’ breadcrumbs with SEOPress Pro’s. We will ensure that breadcrumbs visibility per Genesis theme settings are honored. Tested in Genesis 2.8.1. Step 1 Install and activate SEOPress Pro if you have not already. Note: The free version of SEOPress does not include Breadcrumbs feature. Go to SEO […]
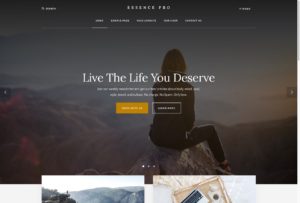
SEO Slider in Essence Pro
This members-only tutorial provides the steps to replace the front page hero’s background cover image with a slider, powered by SEO Slider in Essence Pro. Each slide’s content will be set to appear centered on the corresponding slide image. Tested in Essence Pro 1.1.0. Step 1 Install and activate SEO Slider. Go to Silders > […]
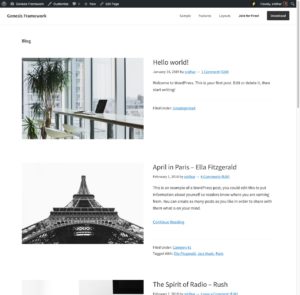
Two-column entry layout on content archives in Genesis
Updated on January 28, 2019 In my Facebook group, a user asked: Hi Sridhar, what’s the best way to do this on the blog page? Column 1: Entry image Column 2: Everything else (entry header, entry content and entry footer) Thank you This members-only tutorial provides the steps to display an image (featured if present, […]
Title Area at left, Header Right widget area at right with Primary Nav below centered in Genesis Sample
This members-only tutorial provides the steps to customize Genesis Sample to arrange title area at left and Header Right widget area at the right in a custom div.header-top with the primary nav appearing below centered. Sample HTML markup Tested in Genesis Sample 2.8. Step 1 Edit Genesis Sample’s functions.php. Let’s remove the code that unregisters […]
How to add a search form in nav menu in Genesis
This tutorial provides the steps to add a search form with a Font Awesome’s SVG search icon submit button as the last nav menu item in Genesis. While the tutorial has been written for Genesis Sample 2.8.0, it should work with a few adjustments in any Genesis theme. Step 1 If you have not already, […]






Recent Comments