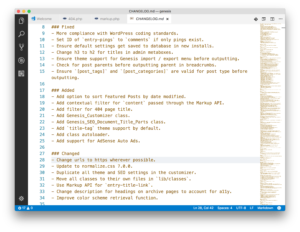
Genesis 2.6 is actively under development by the StudioPress team with contributions from volunteers like Gary Jones, Lee Anthony and several others. Today they announced the availability of 2.6 beta here: https://studiopress.blog/genesis-2-6-beta/ The ‘Added’ section of the change log reads: Add contextual filter for `content` passed through the Markup API. Add filter for 404 page […]
Genesis
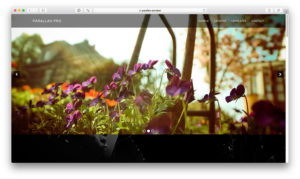
Floating Header on Soliloquy slider in Parallax Pro
In the comments section of Full width Soliloquy slider below header in Parallax Pro, a user asked: Sridhar, is it possible to extend the top of the slider so that the top nav is transparent over top of it? This tutorial provides the steps to add a slider using the free Soliloquy plugin, display it […]
How to show a different sidebar on paginated pages of a Post in Genesis
It is possible to split a Post into multiple pages using the <!–nextpage–> Page-Link tag in WordPress. This tutorial provides the code to register and display a custom sidebar on the paginated pages of such Posts in Genesis. The first page will show the widgets in “Primary Sidebar” widget area in the sidebar whereas subsequent […]
How to turn After Entry section into a flexible widget area in Smart Passive Income Pro
A user asked: @srikat Looking for guidance on making the after entry widget a flexible widget area in Smart Passive Income Pro. After entry isn't registered as a widget in the traditional way. Thanks in advance! https://t.co/ZTig68zaJY— Cami MacNamara (@WebCami) February 16, 2018 Smart Passive Income Pro comes with code built-in to make these sections […]
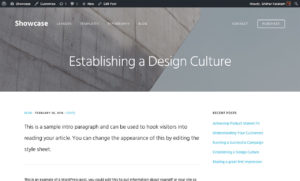
Default page header image in Showcase Pro
In Genesis Facebook group a user asks: SHOWCASE-PRO, does anyone know how to load a default “Featured image” on Posts & Pages if none has been attributed to that post or page? This article presents the customizations in Showcase Pro 2.0.2 to display a default/fallback image for page header for Posts and Pages that do […]
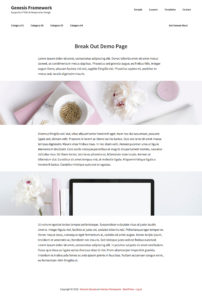
Breaking out with CSS Grid in Genesis
This tutorial provides the steps to create and use a custom page template for a fixed width content with full-width images (or any other content) based on this article from cloudfour in Genesis. While the tutorial has been written for Genesis Sample, it should work with a few adjustments in any Genesis theme. Step 1 […]
Split navigation with Left and Right widget areas in Genesis
A user emailed me asking, Hi Sridhar! So, I’m wanting to place a widget area on both the left and right side of my primary menu. I’ve been able to place two widget areas using this code: https://sridharkatakam.com/adding-simple-social-icons-navigation-bar-genesis/ But, I’m unable to get one to float left of the primary navigation menu. I have my […]
Conditional site title links in Genesis
In the Genesis Facebook group a user asks: Hi all–I am modifying a genesis sample child theme. I am looking for a way to modify the site title URL so that depending on what header image is displayed depends on what URL is linked to that header image. I’m using the WP Display Header plugin […]
Mega menus in Genesis
Updated on 31 May 2022 In the members-only forum, a user asked: Is there a good way to create a Genesis mega menu without using a plugin (such as UberMenu, which is great but very resource-intensive)? Ideally, I’m looking for a solution that is primarily CSS-based, where a client can use the regular WP Menu […]
How to fix the Journal section on Digital Pro’s homepage
Digital Pro‘s homepage has a Journal section that shows 3 blog posts below widget areas. If you want to have a separate blog page where all posts are shown, the recommended method is to designate two Pages as static homepage and Posts page in WordPress’ Reading settings and then all posts will automatically appear on […]









Recent Comments