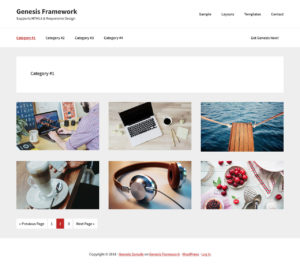
This tutorial provides the steps to display featured images of entries (posts) on archive pages in Genesis in a 3-column grid using CSS Grid with Flexbox fallback (for oldIE). For entries that do not have a featured image set, the first attached image will be shown and if that’s not present, a fallback image. The […]
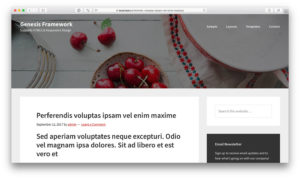
Genesis
Font Awesome’s magnifying glass web font as search button text in Genesis
In the comments section of my old How to replace search button text with a icon font in Genesis tutorial, a user asked: I noticed when I enqueue Font Awesome 5, the search icon from this tutorial disappears, does that have something to do with the new icons being SVG? In this tutorial, I share […]
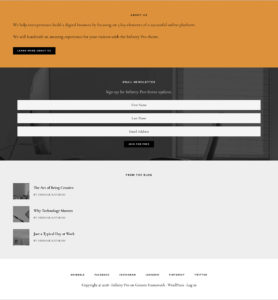
White background site header in Parallax Pro
This tutorial provides the changes to be in Parallax Pro to set up a transparent site header (fixed, by default) on the homepage that gets a white background when scrolling down. Inner pages will be set to show white background header all the time. Homepage: Homepage when scrolled: Inner page: Inner page when scrolled: 860px […]
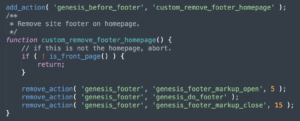
How to remove site footer from homepage in Genesis
In Genesis Facebook group a user asks: Good morning, I could use some assistance. We have AgentPress Pro theme and would like to know is there a way to not display the footer from front page, and still have it be visible on every other page? Thank you in advance. The relevant code that outputs […]
Footer widgets rows in Infinity Pro
In the members-only tutorial requests forum, a user asked: Hello Sridharkatam, Would you please create a tutorial that shows me how to add an 100% full width one column Footer Widget in Infinity Pro that looks and functions exactly like what you taught us to do for Altitude Pro (https://sridharkatakam.com/how-to-add-an-additional-footer-widget-area-in-altitude-pro/)? I would like to be […]
Unboxed site-inner in Cafe Pro
This tutorial provides the CSS to make the content of inner pages (div.site-inner) in Cafe Pro full-width i.e., take up the full available width in the browser viewport. Before: After: Both Flexbox and CSS Grid based solutions are provided. Flexbox is recommended for maximum browser compatibility. CSS Grid method does not work in IE11. Tested […]
Site Title – Image Logo in Academy Pro
This tutorial provides Academy Pro specific instructions to implement Site Title – Image Logo. Tested in Academy Pro 1.0.3. Step 1 Edit functions.php. Replace // Adds support for custom header. add_theme_support( ‘custom-header’, array( ‘flex-height’ => true, ‘header-selector’ => ‘.site-title a’, ‘header-text’ => false, ‘height’ => 160, ‘width’ => 600, ) ); with To view the […]
Logo on left and site title next to it in Monochrome Pro
Update on April 13, 2020: Follow this tutorial instead. In the comments section of Site Title – Image Logo in Genesis tutorial a user asked: Hi Sridhar, I am tying to do this with the Monochrome Pro theme but with the logo on left and site title next to it. Do you have a tutorial […]
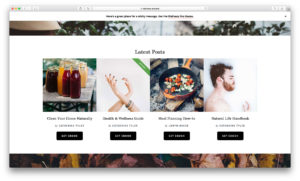
How to add a heading above flexible widgets in Front Page 4 section of Wellness Pro
In StudioPress forums a user asked: -On my homepage, on the 4th widget area, I have my 6 latest blog posts posted. I want a title at the top to say “LATEST POSTS”. I thought that I would need 7 widget areas, but when I add the 7th widget, it is placed at the bottom […]
How to overlay site header on featured image that fades out on scroll in Genesis
This tutorial provides the steps to overlay site header (automatically sized to half the viewport height) on featured image on single posts and the image fading away on scrolling down with fading in when scrolling up in Genesis. https://sridharkatakam.com/wp-content/uploads/2018/02/hero-featured-image-fade-scroll.mp4 While the tutorial has been written for Genesis Sample, it should work with a few adjustments […]









Recent Comments