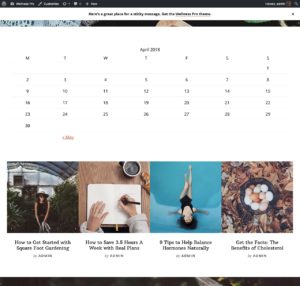
In the comments section of How to add a heading above blog posts in Front Page 2 section of Wellness Pro, a user asked: Hi Sridhar! I replaced the single featured posts widget with four featured page widgets, but I would like to add a widget center above with a paragraph. Are there similar instructions […]
Genesis
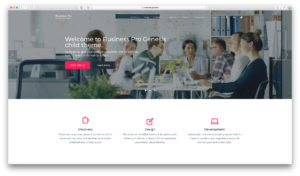
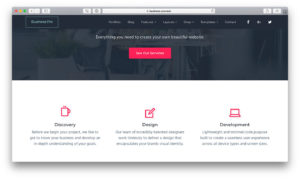
SEO Slider in Business Pro
In the members-only tutorial forum, a user asked: Hi Sridhar – I’d like to know if you could consider a tutorial on how to register the SEO Slider plugin with the Business Pro theme, to be used instead of a header hero image in Front Page 1 widget area. This is what the Corporate Pro […]
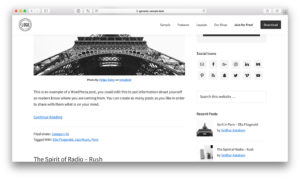
Equal height Content and Sidebar in Genesis Sample 2.6.0
Looking to set the same height for content and sidebar in Genesis? Flexbox to the rescue. This tutorial provides the code change to replace floats with Flexbox in Genesis Sample 2.6.0’s CSS for equal height (determined by whichever is taller) content and sidebar columns. In the 960px min-width media query inside style.css, replace /* Content […]
Shrinking Logo on Scroll in Genesis Sample 2.6.0
In the members-only tutorials request forum a user asked: I would like to do a shrinking header using a large logo and that shrinks to a smaller size. If I had this in my “tool kit” plus the recent tutorials you have provided, I would be set with header options for GST 2.6.0. This tutorial […]
Split Navigation in Genesis Sample 2.6.0
Update on 19 Sep 2021: Updated tutorial here. This is an updated version of Split Navigation with menu items on logo’s left and right in Genesis tutorial, customized and tested in the current latest Genesis Sample, 2.6.0. in iPhone 6/7/8: Step 1 a) Decide the size of your image logo and specify twice its dimensions […]
Header Search in Altitude Pro
In the comments section of Header Search in Genesis, a user asked: Hi Sridhar, Thank you for all that you do! I’m trying to accomplish this in Altitude Pro, but am not sure where to implement some of the code. For example, Altitude Pro does not have a file similar to js/genesis-sample.js. I tried following […]
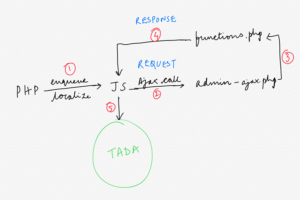
How to load comments on click using Ajax in Genesis
In one of my previous tutorials titled How to Show Comments on Demand in Genesis, I showed how we can hide the comments section and display it when a button is clicked. This tutorial provides the steps to not output the comments list in the first place and then fetching them dynamically and displaying them […]
How to dynamically load posts on click using Ajax in Genesis
This members-only tutorial provides the steps to show post title links in the sidebar and using Ajax to fetch and load the corresponding entry when a title is clicked based on this excellent article from wpmudev. While the tutorial has been written for Genesis Sample, it should work with a few adjustments in any Genesis […]
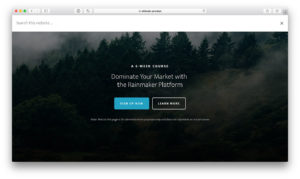
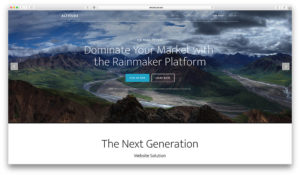
Multiple Rotating Background images with Ken Burns Effect in Altitude Pro
Updated on April 19, 2018 This tutorial provides the steps to replace the single static background image for Front Page 1 section of Altitude Pro with multiple rotating background images. The images will be set to animate using the Ken Burns effect using Rolo slider plugin. Live Demo Note: Front Page 1 widget area is […]
Secondary logo on scroll in Business Pro
In the members-only forum, a user asked: I am working on a site using Business Pro. The have a logo that is grey that they want to use on the transparent header. It doesn’t look good on the scroll down header but they really like the grey of the scroll down header. Is there a […]








Recent Comments