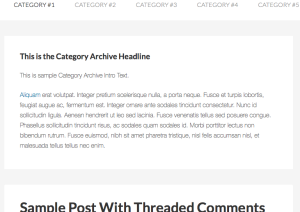
One of the neat features that Genesis includes out of the box is the option to enter Headline and Intro Text for category archives. These, if present, will automatically appear above the list of Posts for that specific category page. To enter Headline and Intro Text, edit a category and scroll down to Category Archive […]
Free Content
How to remove background splash in Agency Pro and Metro Pro
In Agency Pro and Metro Pro when a background image has been set via Appearance > Background, as the various pages are navigated to in the site, the background image will fade in with a splash. If you would like to disable this effect, edit js/backstretch-set.js and change
Using ScrollReveal.js to fade in posts in Genesis
While the below tutorial should work in theory, it does not. You might want to instead follow Scroll animations in WordPress using WOW.js. Declarative on-scroll reveal animations. A simple way to create and maintain how elements fade in, triggered when they enter the viewport. In a previous post titled Scroll animations in WordPress using Animate.css, […]
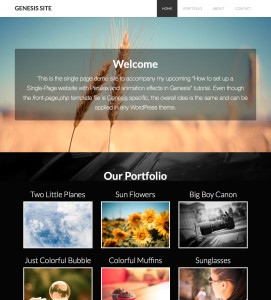
Announcing One-Pager – A one page parallax website child theme for Genesis
I am happy to release my first ever WordPress theme called One-Pager, a child theme for Genesis framework for free. It is primarily meant for single page websites that have several horizontal sections with the nav menu items scrolling smoothly to their corresponding sections. Live Demo Features & Summary Meant for a single page website. […]
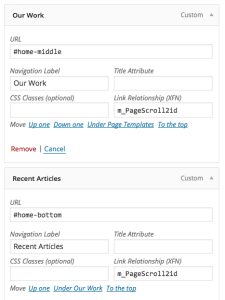
Smooth scrolling between page sections using Page scroll to id
Page scroll to id is a great jQuery/WordPress plugin for smoothly scrolling to sections on the same page. Version 1.5.0 of the WordPress plugin was released on Jan 4th and from the change log we can see, * Added `offset` option: Offsets scroll-to position by x amount of pixels (positive or negative). If you have […]
How to make search form input box text go away on focus in Genesis
Click inside the search form when using a Genesis HTML5 child theme and you will see that the placeholder text, “Search this website…” does not go away until the user types at least one character. In my opinion the placeholder text should disappear when the search form’s input field gets focus. In this article I […]
Adding a cart icon with number of items and total cost in nav menu when using WooCommerce
Sara asked in Genesis WordPress Facebook group, Does anyone know of a good tutorial on how to add a shopping cart that display the number of items and total using WooCommerce. I want it to function similar to this plugin but I do not want to use a plugin. Thanks http://wordpress.org/plugins/woocommerce-menu-bar-cart/ In this article I […]
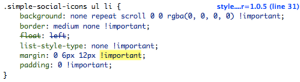
Taming the !important problem in Simple Social Icons
Problem Want to adjust the horizontal spacing between icons of a Simple Social Icons plugin’s widget output? “No problem, I have Firebug” you say. You inspect the icons and find that there’s a left and right margins of 6px each. So you proceed to write .simple-social-icons ul li { margin-left: 10px; margin-right: 10px; } in […]
How to customize the output of Genesis Featured Posts widget
Update on September 7, 2016: Follow Custom Genesis Featured Posts Widget plugin instead. Update on October 06, 2016: Also check out https://sridharkatakam.com/relocate-titles-genesis-featured-posts-widgets-output/ Genesis comes built-in with a very handy ‘Genesis – Featured Posts’ widget that can be used to pull and display Posts with several filters/options in a widget area. Screenshot: Sample output of the […]
[Video] Basics of doing customizations in Genesis
In this screencast I share how I go about doing changes in Genesis child themes, primarily changes like removing elements and repositioning them. Make sure to select HD quality by clicking on the gear icon and watch in full screen. Summary 1) Refer to Genesis Visual Hook Guide site or use the Genesis Visual Hook […]







Recent Comments